На JavaScript выполняется большая часть интерактивных элементов на сайтах и в мобильных приложениях. JavaScript отлично работает с HTML/CSS и интегрирован основные браузеры на рынке. Чистый JavaScript используется в вебе, а для общего применения JavaScript разработчики используют различные среды выполнения, например, Node.js.
Node.js — это среда выполнения кода JavaScript. Она позволяет использовать JavaScript как язык программирования общего назначения: создавать на нем серверную часть и писать полноценные десктопные приложения.
Основа Node.js — движок V8. Этот движок был разработан Google и используется в браузере Google Chrome. Он компилирует код JavaScript в машинный код, который понимает процессор. Однако, чтобы сделать из JavaScript язык общего назначения, одного движка недостаточно. Так, например, для создания серверной части нужно, чтобы язык умел работать с файлами, сетью и т.п. Для решения этой проблемы разработчики добавили к V8 дополнительные возможности, с помощью своего кода и сторонних библиотек. В итоге у них получился инструмент, который превращает JavaScript в язык общего назначения.
Node.js стала популярна среди разработчиков благодаря возможности создавать серверную и клиентскую часть на одном языке, скорости работы и NPM. В этом материале мы расскажем, как правильно установить Node.js на Windows 10.
Удаление старых версий
Перед установкой необходимо удалить старые версии среды выполнения, если они были ранее установлены. Наличие предыдущих версий может привести к возникновению конфликтов.
Проверим систему на наличие версий Node.js. Для этого в cmd (чтобы ее запустить, нажмите Win+R, введите cmd и нажмите Enter) выполняем команду nvm list:
C:\Users\Timeweb>nvm list
18.9.0
18.8.0
16.17.0Как видим, у нас установлено несколько версий. Удалим их:
- Выполняем команду
npm cache clean --force. - В «Установка и удаление программ» удаляем Node.js.
- Перезагружаем компьютер.
- Удаляем следующие каталоги. Некоторые из них могут существовать, а некоторые, наоборот, отсутствовать:
- C:\Program Files (x86)\Nodejs
- C:\Program Files\Nodejs
- C:\Users\{User}\AppData\Roaming\npm
- C:\Users\{User}\AppData\Roaming\npm-cache
- C:\Users\{User}\.npmrc
- C:\Users\{User}\AppData\Local\Temp\npm-*
- Возвращаемся в командную строку и выполняем
nvm uninstallк каждой версии, полученной с помощьюnvm list:
C:\Users\Timeweb>nvm uninstall 18.9.0
Uninstalling node v18.9.0... doneC:\Users\Timeweb>nvm uninstall 18.8.0
Uninstalling node v18.9.0... done
C:\Users\Timeweb>nvm uninstall 16.17.0
Uninstalling node v18.9.0... done
Дополнительно проверим, что версии удалены:
C:\Users\Timeweb>nvm list
No installations recognized.C:\Users\Timeweb>where node
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
C:\Users\Timeweb>where npm
ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.
cloud
С помощью nvm-windows
Node Version Manager или сокращенно NVM — это диспетчер версий Node.js. Возможно, во время работы вам придется использовать различные версии Node и переключаться между ними. Версии часто меняются, поэтому при работе рекомендуется использовать диспетчер версий.
NVM — самый распространенный диспетчер версий, но, к сожалению, в Windows он не доступен, и вместо него используется адаптированный вариант nvm-windows.
- Зайдите в репозиторий nvm-windows на github.
- Загрузите установщик
nvm-setup.exeпоследней версии диспетчера. - После загрузки осуществите установку.
- По окончании работы установщика откройте PowerShell от имени администратора и проверьте работоспособность NVM:
PS C:\Windows\system32 > nvm list
No installations recognized.Теперь нужно выбрать версию Node.js, которую вы будете устанавливать на свой компьютер. Команда nvm list available покажет частичный список доступных для загрузки версий:
Если для вашего проекта не требуется определенная версия, то рекомендуется выбрать последний LTS-выпуск. Риск возникновения проблем при работе с такой версией минимален. Если же вы хотите протестировать нововведения и улучшенные возможности, то вы можете загрузить последнюю версию. При этом не стоит забывать, что риск возникновения проблем с новейшей версией выше.
Установим последний LTS. Возьмем номер версии из результата nvm list available и установим его с помощью nvm install:
PS C:\Windows\system32> nvm install 16.17.0
Downloading node.js version 16.17.0 (64-bit)...
Extracting...
Complete
Creating C:\Users\Timeweb\AppData\Roaming\nvm\tempDownloading npm version 8.15.0… Complete
Installing npm v8.15.0…
Installation complete. If you want to use this version, type
nvm use 16.17.0
Установка завершена. В ряде случаев при установке nvm-windows может возникнуть проблема: nvm не загрузит диспетчер пакетов NPM. В этом случае рекомендуем воспользоваться следующим способом установки.
Как установить node.js с помощью официального установщика
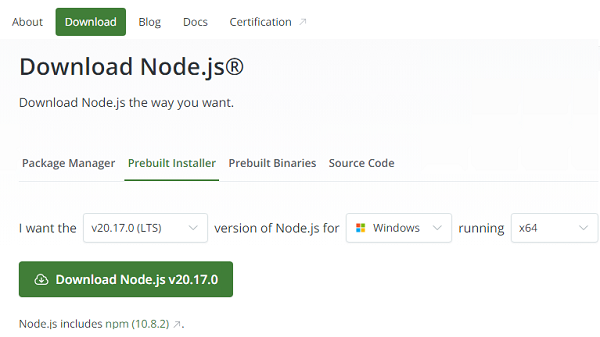
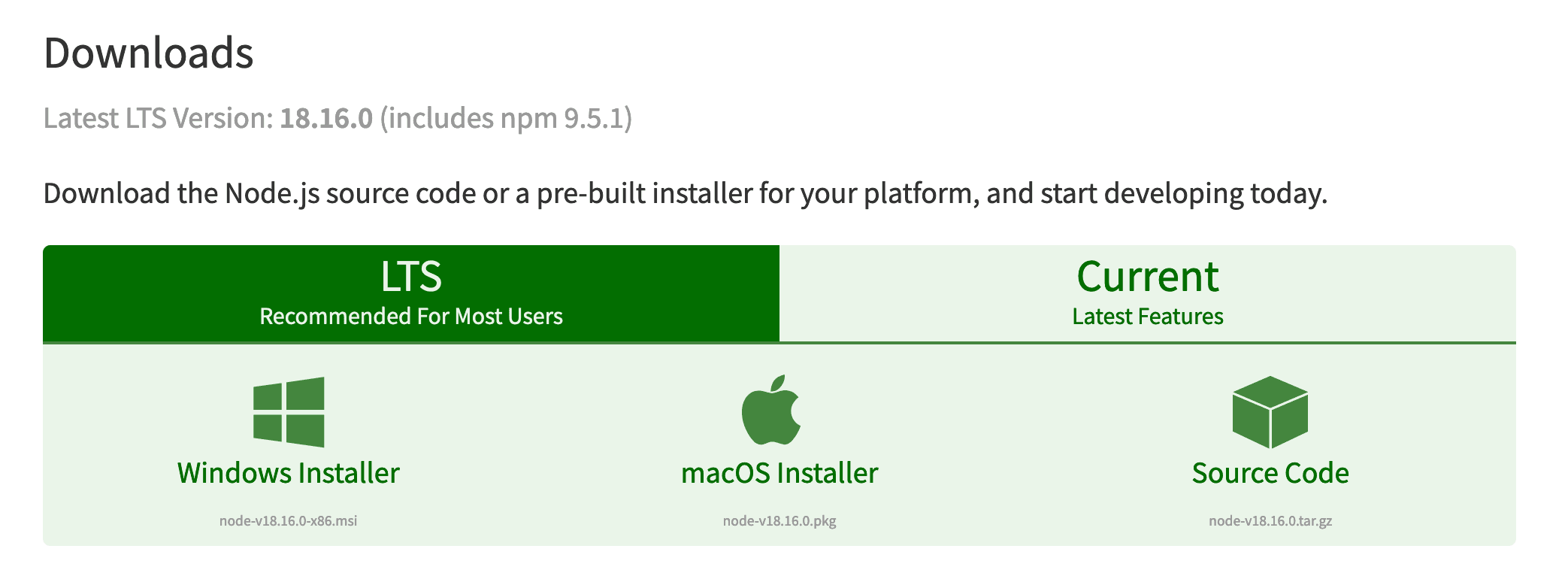
- Зайдите на официальный сайт nodejs.org в раздел «Загрузка».
- Выберите и загрузите нужную версию.
- По завершению загрузки откройте файл, после чего начнется установка.
- Следуйте инструкциям установщика.
Установка node.js в WSL2
Если вы хотите использовать Node.js вместе с Docker, планируете работать с командной строке Bash или просто любите Linux, то имеет смысл задуматься об установке среды выполнения в WSL2.
WSL (Windows Subsystem for Linux) — это программная прослойка для запуска приложений, созданных под Linux-системы, на ОС Windows. Возможно, вам уже приходилось работать в WSL с приложениями, у которых нет Windows-версий. Ранее мы уже рассматривали установку Node.js на Ubuntu 20.04. Поэтому в этом разделе будет размещена инструкция по установке WSL 2 — об установке Node.js на Ubuntu читайте в статье «Как установить Node.js в Ubuntu 20.04».
Алгоритм установки WSL2 в Windows 10 зависит от версии операционной системы. Чтобы её узнать, нажмите Win+R и введите winver. После этого откроется такое окно:
Алгоритм для версий старше 2004
В PowerShell от имени администратора выполняем следующие команды:
wsl --install
wsl --set-version Ubuntu 2Для проверки результата воспользуемся командой wsl.exe -l -v:
PS C:\WINDOWS\system32> wsl.exe -l -v
NAME STATE VERSION
* Ubuntu Stopped 2Алгоритм для версий младше 2004 (как минимум потребуется ОС версии 1903)
В PowerShell (от имени администратора) активируем подсистему Windows для Linux.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartЗатем активируем функцию виртуальной машины:
dism.exe /online /enable-feature /featurename: VirtualMachinePlatform /all /norestart После выполнения этих действий нужно перезагрузить компьютер.
Когда компьютера запустится, скачиваем и устанавливаем пакет обновлений ядра Linux. Загрузить его можно по здесь.
В PowerShell выберем 2 версию WSL в качестве основной:
wsl --set-default-version 2Теперь скачаем какую-нибудь операционную систему на Linux. Сделать это можно прямо магазине приложений Microsoft Store:
По окончании установки вы сможете зайти в консоль установленной системы через меню поиска:
Заключение
Node.js — это популярная среда разработки, которая используется множеством крупных компаний: PayPal, Yahoo, Ebay, General Electric, Microsoft и Uber. В рамках этого материала мы рассмотрели способы как установить Node.js на Windows 10.
Get Node.js® for using with
Or get a prebuilt Node.js® for running a architecture.
Read the changelog or blog post for this version.
Learn more about Node.js releases, including the release schedule and LTS status.
Learn how to verify signed SHASUMS.
Looking for Node.js source? Download a signed Node.js source tarball.
Check out our nightly binaries or
all previous releases
or the unofficial binaries for other platforms.
Node.js это кроссплатформенная среда исполнения, позволяющая запускать серверные (бэкенд) приложения JavaScript вне браузера. В этой статье мы рассмотрим, как установить фреймворк Node.js и его менеджер пакетов NPM в Windows.
Для установки Node.js и NPM можно скачать с официального сайта готовый установщик в виде MSI пакета (https://nodejs.org/en/download/prebuilt-installer). На сайте доступны MSI пакеты для x86 и x64 версий Windows. Если нет специальных требования, обычно рекомендуется устанавливать LTS версию Node.js (Long Term Support) .

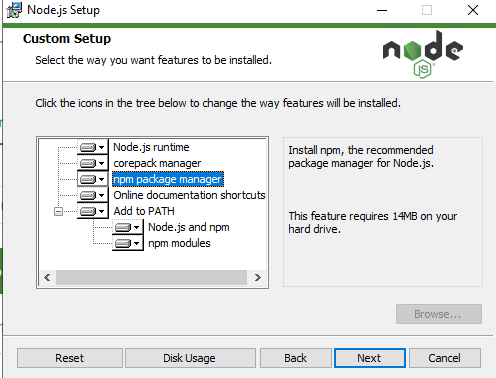
Запустите установку из MSI пакета с настройками по умолчанию.

MSI пакет содержит не только сам фреймоворк Node.js, но и также менеджер пакетов NPM, который устанадливается по-умолчанию. Установщик позволяет автоматически добавить пути к директориям node.js и npm в переменные окружения Windows.
Встроенный в node.js менеджер Node Package Manager (NPM), используется для загрузки и установки сторонних модулей из внешних репозиториев.
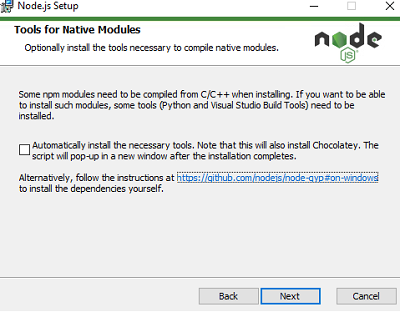
Для компиляции некоторых модулей, установленных через npm, могут потребоваться среды разработки python и Visual Studio. Вы можете разрешить NPM автоматически устанавливать необходимые инструменты, либо установить их в дальнейшем вручную через Chocolatey (https://github.com/nodejs/node-gyp#on-windows).

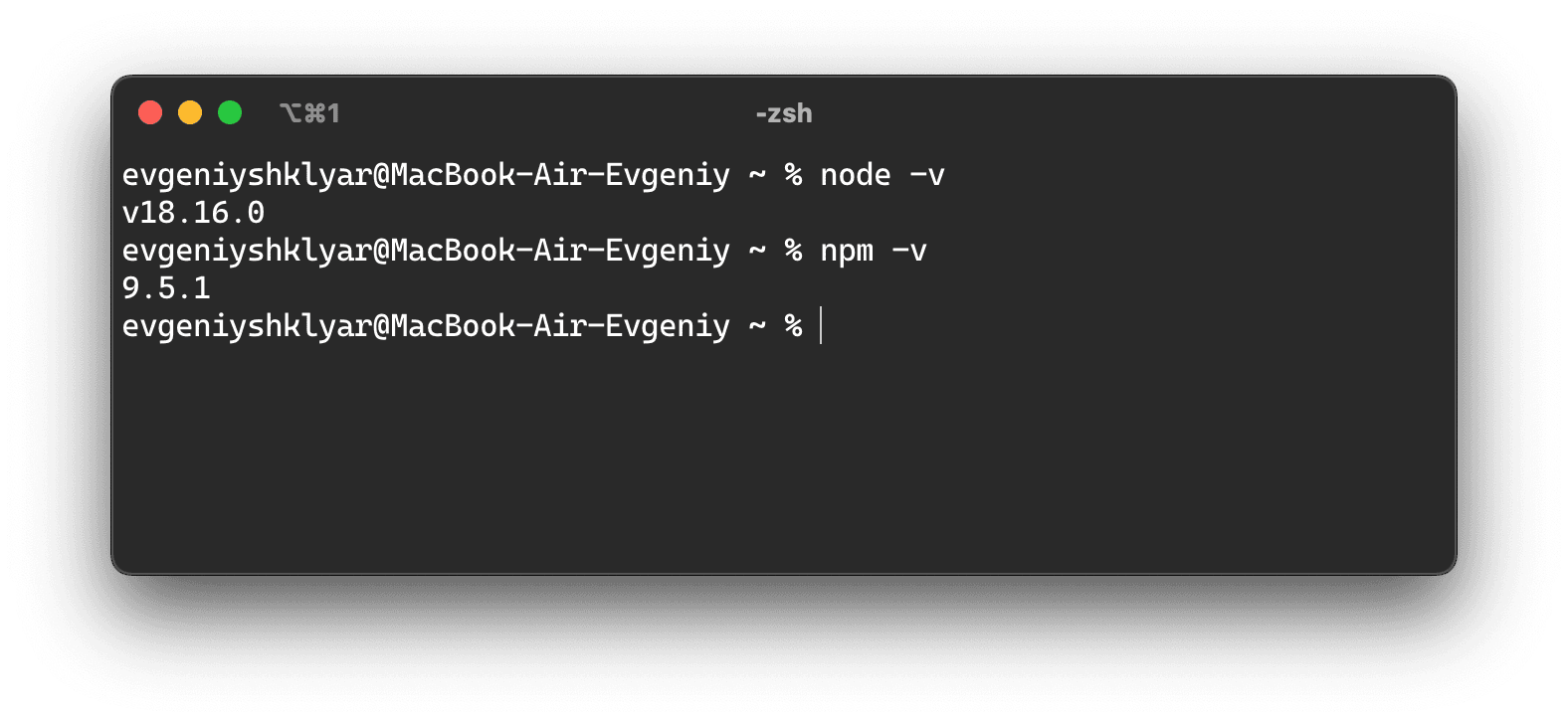
После окончания установки, проверьте что Node.js и npm установлены. Выполните следующие команды, чтобы вывести версии инструментов:
node -v
npm -v
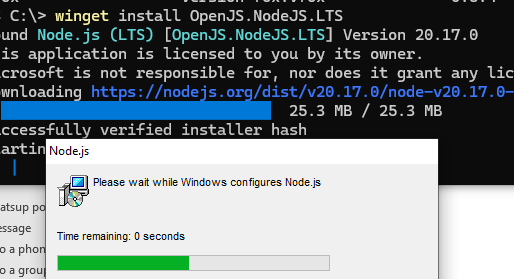
Также для установки Node.js можно использовать менеджер пакетов WinGet, который установлен по-умолчанию в Windows 10 и 11.
winget install OpenJS.NodeJS.LTS

Эта команда автоматически скачает и в тихом режиме установит последнюю LTS версию Node.js.
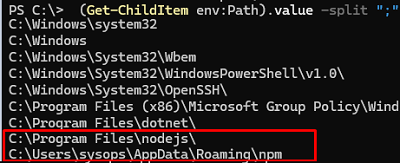
Перезапустите консоль cmd/powershell, чтобы обновить пути в переменных окружения. Проверьте, что node.js и NPM успешно установлены и пути к ним прописаны в переменной окружения PATH:
(Get-ChildItem env:Path).value -split ";"

C:\Program Files\nodejs\ C:\Users\%username%\AppData\Roaming\npm
Также можно установить Node.js в Windows с помощью пакетного менеджера Chocolatey:
Choco install -y nodejs.install
Проверить работу Node.js можно с помощью простого JavaScript скрипта. Создайте текстовый файл hello.js с кодом:
console.log("Hello, world!")
Запустите скрипт с помощью node.js:
node hello.js
Для серверных развертываний Node.js, рекомендуется использовать менеджер версий NVM (Node Version Manager) для установки Node.js и npm.
NVM позволяет установить на компьютере несколько версию Node.js и переключаться между ними. Кроме того, в отличии от MSI установщика Node.js, NPM не использует профиль текущего пользователя для хранения данных. Это позволит исключить проблемы с путями и разрешениями при запуске сервисов.
Для установки NVM в Windows воспользуетесь пакетом NVM for Windows ( https://github.com/coreybutler/nvm-windows). Скачайте файл nvm-setup.exe и запустите установку.

Для установки определенной версии Node.js через NVM, используется команда:
nvm install 21
Вывести список установленных версий Node:
nvm list
Чтобы переключиться между версиями:
nvm use 20.11.0
При переключении версий скрипт nvm подменяет путь до Node.js в переменной PATH.
Node.js представляет собой среду выполнения кода, написанного на JavaScript, которая превращает узкоспециализированный язык в универсальный и предназначенный для общего употребления. Поэтому установка программной платформы выступает важным и практически обязательным условием успешного программирования на JS. Рассмотрим более внимательно, как решить задачу для ПК на Windows и macOS.
Как установить Node.js на Windows
Как установить Node.js на macOS
Ошибки, проблемы и пути их решения

Как установить Node.js на Windows
Порядок установки среды выполнения кода JavaScript для персональных компьютеров на Windows предусматривает следующие действия пользователя:
- Открытие официального сайта компании-разработчика.
- Переход в раздел для скачивания программы.
- Выбор подходящей версии установочного файла (в данном случае – для Windows). Он имеет формат node-v00.0-x86.msi, где на месте нулей указывается актуальная версия node.js.
- Его скачивание и запуск в обычном порядке.
- Запуск терминала Node.js. (соответствующая парка появляется в меню «Пуск»).
- Проверка скачанной и установленной версии программной платформы посредством последовательного ввода двух команд (сначала – node –v, затем – npm – v).
Как установить Node.js на macOS
В целом описанная выше пошаговая инструкция применима и для персональных компьютеров, использующих операционную систему от компании Apple. Единственным принципиальным отличием становится выбор другой версии Node.js, предназначенной для macOS (установочный файл имеет следующий вид: node-v00.00.0-x86.pkg, с аналогичным описанному выше значением нулей). Остальные действия выполняются в той же последовательности.
Ошибки, проблемы и пути их решения
Разработчики Node.js предусмотрели максимально простую и при этом удобную схему установки популярной среды выполнения кода на JavaScript. Поэтому вероятность допустить ошибку относительно невелика. Обычно речь идет о следующих неправильных действиях пользователей (в скобках – способ устранения проблемы):
- Скачивание версии программы, предназначенной для другой операционной системы (способ исправления ситуации очевиден – выбор правильного варианта).
- Попытка запустить Node.js без предварительной установки через запуск скачанного файла (проблема решается точным и полным соблюдением приведенной выше пошаговой инструкции).
- Невозможность запустить программную платформу даже после выполнения всех необходимых действий (чаще всего причиной проблемы становится недостаточная производительность или отсутствия памяти на персональном компьютере, хотя Node.js не относится к числу требовательных программ. Чтобы исправить ситуацию, нужно или провести апгрейд ПК, или почистить память – в зависимости от причины).

FAQ
Что представляет собой Node.js?
Это среда выполнения программного кода, написанного на языке Node.js.
В чем главная причина популярности программной платформы?
Грамотное использование Node.js позволяет превратить язык программирования JavaScript из узкоспециализированного в универсальный, доступный и простой в практическом применении.
Как скачать и установить Node.js на персональный компьютер?
Схема скачивания и установки предельно проста. Она предусматривает посещение официального сайта разработчика программной среды, скачивание установочного файла и его последующий запуск. Главное – выбирать нужную версию программы, так как на сайте расположены варианты для Windows, macOS и Linux.
Вывод
- Node.js – очень популярная среда выполнения программного кода на JavaScript.
- С ее помощью язык программирования становится намного проще для практического применения.
- Чтобы установить программную платформу на персональный компьютер или ноутбук, необходимо скачать установочный файл с официального сайта разработчика, после чего запустить его.
- Важным нюансом решения задачи становится правильный выбор версии установочного файла из трех возможных и предназначенных для разных операционных систем: macOS, Windows и Linux.
Node.js помогает JavaScript взаимодействовать с устройствами ввода-вывода через свой API и подключать разные внешние библиотеки (главное, делать это без фанатизма).
Перейдите на официальный сайт и скачайте последнюю стабильную версию с припиской LTS. На сайте есть версии и для Windows, и для macOS. Выглядит это примерно так:

После загрузки запустите установщик и установите Node.js как любую другую программу (то есть Далее—Далее—Далее). Чтобы проверить, что Node.js установилась, и узнать версию, откройте терминал и введите две команды node -v и npm -v.

Вот и всё — можете пользоваться.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники

Все (ну или почти все) способы автоматически перезагрузить страницу раз в N секунд
Иногда страницу нужно просто перезагрузить. Полностью. Не компонент, не блок, а именно целиком. Без обсуждений, без лишней логики. Например, чтобы:
- экран с результатами обновлялся каждые 10 секунд;
- интерфейс на стенде показывал последние данные без кнопок;
- страницы в интранете не устаревали, пока никто не смотрит.
Это можно сделать в любой связке: HTML, JS, Python, PHP, Go, Node.js — не важно. Ну и если говорить совсем прямо, то совсем разных способов всего три, а остальное просто вариации.
Читать дальше

Поиск с конца массива в JavaScript: findLast и findLastIndex в JavaScript
С недавних пор в JavaScript появились два полезных метода для массивов: findLast и findLastIndex. Они делают то же, что и привычные find и findIndex, только проходят массив с конца.
Читать дальше

Vite 6: Новый этап в развитии фронтенд-разработки
Vite — это современный инструмент сборки, который значительно ускоряет процесс разработки фронтенда, благодаря своим невероятно быстрым и удобным функциям. И вот, наконец, вышел новый релиз Vite 6, который приносит массу улучшений и новых возможностей для разработчиков. Давайте посмотрим, что нового появилось в Vite 6 и как это может повлиять на вашу работу.
Читать дальше

Всё, что нужно знать о работе с API в JavaScript: пошаговый разбор
Работа с API — это основа веб-разработки. Если вы хотите получать данные с сервера, отправлять информацию или взаимодействовать с внешними сервисами (например, картами Google, платёжными системами или погодными сервисами), вам не обойтись без этого навыка. Разберём работу с API на практике: от базовых запросов до обработки ошибок и аутентификации.
Читать дальше
Ошибка JavaScript «Uncaught TypeError: Cannot read property of undefined». Что делать?
Описание проблемы
Эта ошибка возникает, когда вы пытаетесь получить доступ к свойству объекта, который в данный момент имеет значение undefined. Например:
let obj = undefined;
console.log(obj.property); // Uncaught TypeError: Cannot read property 'property' of undefined
Возможные причины
- Объект не был инициализирован. Возможно, переменная еще не была объявлена или ей не присвоено значение.
- Неправильный путь к данным. Вы пытаетесь обратиться к свойству объекта, но объект отсутствует в цепочке.
- Асинхронность. Данные могли еще не загрузиться или быть доступны в момент обращения.
- Опечатка в названии свойства. Вы могли неверно написать имя свойства объекта.
Шаги по исправлению
1. Проверка объекта перед доступом к свойствам
Убедитесь, что объект существует, прежде чем пытаться получить его свойства.
if (obj !== undefined && obj !== null) {
console.log(obj.property);
}
// Или современный способ:
console.log(obj?.property); // Вернет undefined, если obj равен null или undefined
2. Инициализация объекта перед использованием
Если переменная должна содержать объект, убедитесь, что он инициализирован.
Неверный код:
let data;
console.log(data.user.name); // Ошибка
Исправление:
let data = { user: { name: "Иван" } };
console.log(data.user.name); // "Иван"
3. Проверка API или данных с сервера
Если данные загружаются с сервера, добавьте проверку, что ответ корректен.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
if (data?.user?.name) {
console.log(data.user.name);
} else {
console.error('Данные пользователя отсутствуют');
}
});4. Использование значений по умолчанию
Для предотвращения ошибок можно задавать значения по умолчанию.
let user = undefined;
let userName = user?.name || "Гость";
console.log(userName); // "Гость"5. Отладка с помощью console.log
Проверяйте промежуточные значения переменных в консоли браузера.
console.log(obj); // Убедитесь, что объект определен Пример из жизни
Вы пишете код для отображения имени пользователя из объекта user:
let user = null; // Данные еще не загружены
console.log(user.name); // Uncaught TypeError: Cannot read property 'name' of nullИсправление:
let user = null;
console.log(user?.name || "Имя пользователя не найдено"); // "Имя пользователя не найдено"Итог
Следуя этим рекомендациям, вы сможете избежать ошибок, связанных с доступом к свойствам undefined или null. Если ошибка продолжает появляться, убедитесь, что данные корректно загружаются, и используйте инструменты отладки.
Как исправить ошибку JavaScript «Uncaught ReferenceError: variable is not defined»
Эта ошибка возникает, когда вы пытаетесь обратиться к переменной, которая не была объявлена в текущей области видимости. Например:
console.log(myVariable); // Uncaught ReferenceError: myVariable is not definedВозможные причины
- Вы пытаетесь обратиться к переменной до ее объявления.
- Переменная объявлена внутри функции и недоступна за ее пределами.
- Ошибка в написании имени переменной (опечатка).
Шаги по исправлению
1. Проверка объявления переменной
Убедитесь, что переменная объявлена перед ее использованием.
Неверный код:
console.log(myVariable); // ОшибкаИсправление:
let myVariable = 10;
console.log(myVariable); // 102. Правильное определение области видимости переменной
Если переменная объявлена внутри функции, она недоступна за ее пределами.
Неверный код:
function myFunction() {
let localVariable = "Привет";
}
console.log(localVariable); // ОшибкаИсправление:
function myFunction() {
let localVariable = "Привет";
console.log(localVariable); // "Привет"
}
myFunction();3. Использование глобальных переменных
Если переменная должна быть доступна везде, объявляйте ее глобально (но избегайте этого, если возможно).
let globalVariable = "Глобальная переменная";
function showVariable() {
console.log(globalVariable);
}
showVariable(); // "Глобальная переменная"4. Проверка имени переменной на ошибки
Проверьте, нет ли опечаток в имени переменной.
Неверный код:
let myVariable = "Данные";
console.log(myVarible); // ОшибкаИсправление:
let myVariable = "Данные";
console.log(myVariable); // "Данные"5. Использование typeof для проверки существования переменной
Вы можете использовать оператор typeof, чтобы проверить, объявлена ли переменная.
if (typeof myVariable !== "undefined") {
console.log(myVariable);
} else {
console.log("Переменная не определена");
}Пример из жизни
Вы пишете функцию для проверки данных пользователя:
function checkUser() {
if (userName) {
console.log(`Добро пожаловать, ${userName}!`);
}
}
checkUser(); // Ошибка: userName не определенИсправление:
let userName = "Иван";
function checkUser() {
if (userName) {
console.log(`Добро пожаловать, ${userName}!`);
}
}
checkUser(); // "Добро пожаловать, Иван!"Итог
Эта ошибка часто возникает из-за опечаток или неверной области видимости. Убедитесь, что переменные объявлены и доступны в нужных местах. Если необходимо, используйте typeof для проверки их существования.
Как исправить ошибку JavaScript «Uncaught TypeError: Cannot set property of undefined»
Эта ошибка возникает, когда вы пытаетесь присвоить значение свойству объекта, который не существует (имеет значение undefined или null). Например:
let obj;
obj.property = "value"; // Uncaught TypeError: Cannot set property 'property' of undefinedВозможные причины
- Объект не был инициализирован.
- Вы обращаетесь к объекту, который уже удален или еще не создан.
- Ошибка в цепочке данных, например, промежуточное свойство объекта равно
undefined.
Шаги по исправлению
1. Инициализация объекта перед использованием
Убедитесь, что объект объявлен и инициализирован перед тем, как вы присваиваете его свойствам значения. Неверный код:
let obj;
obj.property = "value"; // ОшибкаИсправление:
let obj = {};
obj.property = "value"; // Работает2. Проверка существования объекта перед доступом
Проверяйте объект на null или undefined, чтобы избежать ошибок. Пример:
let obj;
if (obj) {
obj.property = "value";
} else {
console.log("Объект не определен");
}3. Использование опциональной цепочки
Если ошибка возникает в глубоко вложенных объектах, используйте опциональную цепочку. Пример:
let obj;
obj?.nestedProperty?.subProperty = "value"; // Не вызовет ошибку4. Проверка асинхронных данных
Если объект формируется после загрузки данных, убедитесь, что данные доступны перед их использованием.
let obj;
setTimeout(() => {
obj = { property: "value" };
console.log(obj.property); // Работает
}, 1000);
// Нельзя обращаться к obj до инициализации:
console.log(obj.property); // ОшибкаПример из жизни
Вы загружаете данные пользователя с сервера и пытаетесь установить свойство объекта:
let user;
user.name = "Иван"; // ОшибкаИсправление:
let user = {};
user.name = "Иван"; // РаботаетИтог
Чтобы избежать ошибки «Cannot set property of undefined», убедитесь, что объект существует и инициализирован. Используйте проверки на null, опциональную цепочку или инициализируйте объект перед работой с его свойствами.
Как исправить ошибку JavaScript «Uncaught SyntaxError: Unexpected token»
Эта ошибка возникает, когда интерпретатор JavaScript сталкивается с неожиданным токеном (символом) в коде, который нарушает синтаксические правила. Например:
let obj = { key: "value", }; // Uncaught SyntaxError: Unexpected token }Возможные причины
- Лишние или пропущенные символы, такие как запятые, точки с запятой, кавычки или скобки.
- Неправильное использование синтаксиса, например, забытые конструкции или операторы.
- Смешение разных типов кавычек (например, двойных и одинарных) без соблюдения правил их вложенности.
Шаги по исправлению
1. Проверка корректности синтаксиса
Убедитесь, что все запятые, точки с запятой и кавычки находятся на своих местах. Неверный код:
let obj = { key: "value", }; // Лишняя запятаяИсправление:
let obj = { key: "value" }; // Правильный синтаксис2. Проверка закрытия скобок
Проверьте, закрыты ли все фигурные, круглые и квадратные скобки. Неверный код:
if (true {
console.log("Ошибка!");
}Исправление:
if (true) {
console.log("Исправлено!");
}3. Проверка типов кавычек
Не смешивайте одинарные и двойные кавычки. Неверный код:
let str = "Привет'; // ОшибкаИсправление:
let str = "Привет"; // Или let str = 'Привет';4. Использование отладчика
Откройте консоль браузера или отладчик в вашей IDE, чтобы найти строку с ошибкой. Она будет указана в сообщении об ошибке.
// В консоли может быть указано:
Uncaught SyntaxError: Unexpected token } at script.js:10Исправьте строку, где произошла ошибка.
5. Проверка работы кода в строгом режиме
Добавьте "use strict"; в начало вашего файла или функции, чтобы браузер проверял ваш код на соответствие строгому синтаксису.
"use strict";
let obj = { key: "value" };
console.log(obj);Пример из жизни
Вы пытаетесь использовать стрелочную функцию, но забыли закрыть скобки:
const add = (a, b => {
return a + b;
};Исправление:
const add = (a, b) => {
return a + b;
};Итог
Чтобы избежать ошибок «Unexpected token», всегда проверяйте синтаксис вашего кода на наличие лишних или пропущенных символов, используйте инструменты отладки и следите за правильным использованием конструкций JavaScript.

300кк в наносекунду
Игра, где нужно забрать своё и продержаться ещё один день.
Читать дальше

9 книг по JavaScript для начинающих в 2024
Все вокруг говорят, что книги — прошлый век. Но вовремя прочитанная хорошая книжка может здорово помочь в изучении нового языка или технологии, а то и вообще целиком объяснить какую-нибудь важную штуку. Например, какие бывают алгоритмы, или зачем нужен рефакторинг. К тому же, хоть фреймворки меняются каждый год, основы обычно долго не меняются.
Мы опросили знакомых разработчиков, узнали, что читают они сами, и предлагаем вам подборку хороших книг по JavaScript.
Читать дальше
