Table Of Contents
- Installing Kivy
- Using pip
- Setup terminal and pip
- Create virtual environment
- Install Kivy
- Pre-compiled wheels
- From source
- Pre-release, pre-compiled wheels
- Development install
- Checking the demo
- Installation using Conda
- Installing Kivy’s dependencies
- Python glossary
- Installing Python
- How to use the command line
- What is pip and what are wheels
- What are nightly wheels
- Using pip
Installation for Kivy version 2.3.1. Read the changelog here.
For other Kivy versions, select the documentation from the dropdown on the top left.
Kivy 2.3.1 officially supports Python versions 3.8 — 3.13.
|
|
Platform |
Installation |
Packaging |
|---|---|---|---|
|
Windows |
pip |
PyInstaller |
|
|
macOS |
pip, Kivy.app |
Kivy.app, PyInstaller |
|
|
Linux |
pip, PPA |
— |
|
|
*BSD (FreeBSD,..) |
pip |
— |
|
|
RPi |
pip |
— |
|
|
Android |
python-for-android |
python-for-android |
|
|
iOS |
kivy-ios |
kivy-ios |
|
|
Anaconda |
conda |
— |
Using pip¶
The easiest way to install Kivy is with pip, which installs Kivy using either a
pre-compiled wheel, if available, otherwise from source (see below).
Kivy provides pre-compiled wheels for the supported Python
versions on Windows, macOS, Linux, and RPi.
If no wheels are available pip will build the package from sources (i.e. on *BSD).
Alternatively, installing from source is required for newer Python versions not listed
above or if the wheels do not work or fail to run properly.
On RPi, when using a 32 bit OS, wheels are provided for Python 3.9 (Raspberry Pi OS Bullseye)
and Python 3.11 (Raspberry Pi OS Bookworm) via the PiWheels project.
For other Python versions, on 32 bit OSes, you will need to install from source.
Setup terminal and pip¶
Before Kivy can be installed, Python and pip needs to be pre-installed.
Then, start a new terminal that has
Python available. In the terminal, update pip and other installation
dependencies so you have the latest version as follows (for linux users you may have to
substitute python3 instead of python and also add a --user flag in the
subsequent commands outside the virtual environment):
python -m pip install --upgrade pip setuptools virtualenv
Create virtual environment¶
Create a new virtual environment
for your Kivy project. A virtual environment will prevent possible installation conflicts
with other Python versions and packages. It’s optional but strongly recommended:
-
Create the virtual environment named
kivy_venvin your current directory: -
Activate the virtual environment. You will have to do this step from the current directory
every time you start a new terminal. This sets up the environment so the newkivy_venv
Python is used.For Windows default CMD, in the command line do:
kivy_venv\Scripts\activate
If you are in a bash terminal on Windows, instead do:
source kivy_venv/Scripts/activate
If you are in linux or macOS, instead do:
source kivy_venv/bin/activate
Your terminal should now preface the path with something like (kivy_venv), indicating that
the kivy_venv environment is active. If it doesn’t say that, the virtual environment
is not active and the following won’t work.
Install Kivy¶
Finally, install Kivy using one of the following options:
Pre-compiled wheels¶
The simplest is to install the current stable version of kivy and optionally kivy_examples
from the kivy-team provided PyPi wheels. Simply do:
python -m pip install "kivy[base]" kivy_examples
This also installs the minimum dependencies of Kivy. To additionally install Kivy with
audio/video support, install either kivy[base,media] or kivy[full].
See Kivy’s dependencies for the list of selectors.
Note
When using Raspberry Pi OS Lite or similar Linux-based headless systems, it may be necessary to install additional
dependencies to ensure Kivy functions properly.
For instance, on Raspberry Pi OS Lite, you will be required to install the following dependencies:
apt-get install libgl1-mesa-glx libgles2-mesa libegl1-mesa libmtdev1
From source¶
If a wheel is not available or is not working, Kivy can be installed from source
with some additional steps. Installing from source means that Kivy will be installed
from source code and compiled directly on your system.
First install the additional system dependencies listed for each platform:
Windows, macOS,
Linux, *BSD,
RPi
Note
In past, for macOS, Linux and BSD Kivy required the installation of the SDL dependencies from package
managers (e.g. apt or brew). However, this is no longer officially supported as the version
of SDL provided by the package managers is often outdated and may not work with Kivy as we
try to keep up with the latest SDL versions in order to support the latest features and bugfixes.
You can still install the SDL dependencies from package managers if you wish, but we no longer
offer support for this.
Instead, we recommend installing the SDL dependencies from source. This is the same process
our CI uses to build the wheels. The SDL dependencies are built from source and installed into a
specific directory.
With all the build tools installed, you can now install the SDL dependencies from source for SDL support
(this is not needed on Windows as we provide pre-built SDL dependencies for Windows)
In order to do so, we provide a script that will download and build the SDL dependencies
from source. This script is located in the tools directory of the Kivy repository.
Create a directory to store the self-built dependencies and change into it:
mkdir kivy-deps-build && cd kivy-deps-build
Then download the build tool script, according to your platform:
On macOS:
curl -O https://raw.githubusercontent.com/kivy/kivy/master/tools/build_macos_dependencies.sh -o build_kivy_deps.sh
On Linux:
curl https://raw.githubusercontent.com/kivy/kivy/master/tools/build_linux_dependencies.sh -o build_kivy_deps.sh
Make the script executable:
chmod +x build_kivy_deps.sh
Finally, run the script:
The script will download and build the SDL dependencies from source. It will also install
the dependencies into a directory named kivy-dependencies. This directory will be used
by Kivy to build and install Kivy from source with SDL support.
Kivy will need to know where the SDL dependencies are installed. To do so, you must set
the KIVY_DEPS_ROOT environment variable to the path of the kivy-dependencies directory.
For example, if you are in the kivy-deps-build directory, you can set the environment
variable with:
export KIVY_DEPS_ROOT=$(pwd)/kivy-dependencies
With the dependencies installed, and KIVY_DEPS_ROOT set you can now install Kivy into the virtual environment.
To install the stable version of Kivy, from the terminal do:
python -m pip install "kivy[base]" kivy_examples --no-binary kivy
To install the latest cutting-edge Kivy from master, instead do:
python -m pip install "kivy[base] @ https://github.com/kivy/kivy/archive/master.zip"
If you want to install Kivy from a different branch, from your forked repository, or
from a specific commit (e.g. to test a fix from a user’s PR) replace the corresponding
components of the url.
For example to install from the stable branch, the url becomes
https://github.com/kivy/kivy/archive/stable.zip. Or to try a specific commit hash, use e.g.
https://github.com/kivy/kivy/archive/3d3e45dda146fef3f4758aea548da199e10eb382.zip
Pre-release, pre-compiled wheels¶
To install a pre-compiled wheel of the last pre-release version of Kivy, instead of the
current stable version, add the --pre flag to pip:
python -m pip install --pre "kivy[base]" kivy_examples
This will only install a development version of Kivy if one was released to
PyPi. Instead, one can also install the
latest cutting-edge Nightly wheels from the Kivy server with:
python -m pip install kivy --pre --no-deps --index-url https://kivy.org/downloads/simple/ python -m pip install "kivy[base]" --pre --extra-index-url https://kivy.org/downloads/simple/
It is done in two steps, because otherwise pip may ignore the wheels on the server and install
an older pre-release version from PyPi.
Development install¶
Note
We suggest to select master or relevant branch/version of doc from top left,
ensuring correct version/branch of kivy git repository you are working with.
If you want to edit Kivy before installing it, or if you want to try fixing some Kivy issue
and submit a pull request with the fix, you will need to first download the Kivy source code.
The following steps assumes git is pre-installed and available in the terminal.
The typical process is to clone Kivy locally with:
git clone https://github.com/kivy/kivy.git
This creates a kivy named folder in your current path. Next, follow the same steps of the
Installing from source above, but instead of installing Kivy via a
distribution package or zip file, install it as an
editable install.
In order to do so, first change into the Kivy folder you just cloned::
and then install Kivy as an editable install:
cd kivy python -m pip install -e ".[dev,full]"
Now, you can use git to change branches, edit the code and submit a PR.
Remember to compile Kivy each time you change cython files as follows:
python setup.py build_ext --inplace
Or if using bash or on Linux, simply do:
to recompile.
To run the test suite, simply run:
or in bash or Linux:
On *BSD Unix remember to use gmake (GNU) in place of make (BSD).
Checking the demo¶
Kivy should now be installed. You should be able to import kivy in Python or,
if you installed the Kivy examples, run the demo.
on Windows:
python kivy_venv\share\kivy-examples\demo\showcase\main.py
in bash, Linux and macOS:
python kivy_venv/share/kivy-examples/demo/showcase/main.py
on *BSD Unix:
python3 kivy_venv/share/kivy-examples/demo/showcase/main.py
The exact path to the Kivy examples directory is also stored in kivy.kivy_examples_dir.
The 3d monkey demo under kivy-examples/3Drendering/main.py is also fun to see.
Installation using Conda¶
If you use Anaconda, you can
install Kivy with its package manager Conda using:
conda install kivy -c conda-forge
Do not use pip to install kivy if you’re using Anaconda, unless you’re installing from source.
Installing Kivy’s dependencies¶
Kivy supports one or more backends for its core providers. E.g. it supports glew, angle,
and sdl2 for the graphics backend on Windows. For each category (window, graphics, video,
audio, etc.), at least one backend must be installed to be able to use the category.
To facilitate easy installation, we provide extras_require
groups
that will install selected backends to ensure a working Kivy installation. So one can install
Kivy more simply with e.g.«pip install “kivy[base,media,tuio]”«. The full list of selectors and
the packages they install is listed in
setup.py. The exact packages in each selector
may change in the future, but the overall goal of each selector will remain as described below.
We offer the following selectors:
- base: The minimum typical dependencies required for Kivy to run,
not including video/audio.
- media: Only the video/audio dependencies required for Kivy to
be able to play media.
- full: All the typical dependencies required for Kivy to run, including video/audio and
most optional dependencies.
- dev: All the additional dependencies required to run Kivy in development mode
(i.e. it doesn’t include the base/media/full dependencies). E.g. any headers required for
compilation, and all dependencies required to run the tests and creating the docs.tuio: The dependencies required to make TUIO work (primarily oscpy).
The following selectors install backends packaged as wheels by kivy under the Kivy_deps namespace.
They are typically released and versioned to match specific Kivy versions, so we provide selectors
to facilitate installation (i.e. instead of having to do pip install kivy kivy_deps.sdl2==x.y.z,
you can now do pip install "kivy[sdl2]" to automatically install the correct sdl2 for the Kivy
version).
- gstreamer: The gstreamer video/audio backend, if it’s available
(currently only on Windows)
- angle: A alternate OpenGL backend, if it’s available
(currently only on Windows)
- sdl2: The window/image/audio backend, if it’s available (currently only on Windows,
on macOS, Linux and *BSD Unix is already included in the main Kivy wheel).
glew: A alternate OpenGL backend, if it’s available (currently only on Windows)
Following are the kivy_deps dependency wheels:
-
gstreamer (optional)
kivy_deps.gstreameris an optional dependency which is only needed for audio/video support.
We only provide it on Windows, for other platforms it must be installed independently.
Alternatively, use ffpyplayer instead. -
glew and/or
anglekivy_deps.glewandkivy_deps.angleare for OpenGL.
You can install both, that is no problem. It is only available on Windows. On other
platforms it is not required externally.One can select which of these to use for OpenGL using the
KIVY_GL_BACKENDenvironment variable: By setting it toglew
(the default),angle_sdl2, orsdl2. Here,angle_sdl2is a substitute for
glewbut requireskivy_deps.sdl2to be installed as well. -
sdl2
kivy_deps.sdl2is for window/images/audio and optionally OpenGL. It is only available on Windows
and is included in the main Kivy wheel for other platforms.
Python glossary¶
Here we explain how to install Python packages, how to use the command line and what wheels are.
Installing Python¶
Kivy is written in
Python
and as such, to use Kivy, you need an existing
installation of Python.
Multiple versions of Python can be installed side by side, but Kivy needs to
be installed as package under each Python version that you want to use Kivy in.
To install Python, see the instructions for each platform:
Windows, macOS,
Linux, RPi,
*BSD.
Once Python is installed, open the console and make sure
Python is available by typing python --version.
How to use the command line¶
To execute any of the pip or wheel commands given here, you need a command line (here also called console, terminal, shell or bash, where the last two refer to Linux / *BSD Unix style command lines) and Python must be on the PATH.
The default command line on Windows is the
command prompt, short cmd. The
quickest way to open it is to press Win+R on your keyboard.
In the window that opens, type cmd and then press enter.
Alternative Linux style command lines on Windows that we recommend are
Git for Windows or Mysys.
Note, the default Windows command line can still be used, even if a bash terminal is installed.
To temporarily add your Python installation to the PATH, simply open your command line and then use the cd command to change the current directory to where python is installed, e.g. cd C:\Python37.
If you have installed Python using the default options, then the path to Python will already be permanently on your PATH variable. There is an option in the installer which lets you do that, and it is enabled by default.
If however Python is not on your PATH, follow the these instructions to add it:
-
Instructions for the windows command line
-
Instructions for bash command lines
What is pip and what are wheels¶
In Python, packages such as Kivy can be installed with the python package
manager, named pip (“python install package”).
When installing from source, some packages, such as Kivy, require additional steps, like compilation.
Contrary, wheels (files with a .whl extension) are pre-built
distributions of a package that has already been compiled.
These wheels do not require additional steps when installing them.
When a wheel is available on pypi.org (“Python Package Index”) it can be installed with pip. For example when you execute python -m pip install kivy in a command line, this will automatically find the appropriate wheel on PyPI.
When downloading and installing a wheel directly, use the command
python -m pip install <wheel_file_name>, for example:
python -m pip install C:\Kivy-1.9.1.dev-cp27-none-win_amd64.whl
What are nightly wheels¶
Every day we create a snapshot wheel of the current development version of Kivy (‘nightly wheel’).
You can find the development version in the master branch of the
Kivy Github repository.
As opposed to the last stable release (which we discussed in the previous section), nightly
wheels contain all the latest changes to Kivy, including experimental fixes.
For installation instructions, see Pre-release, pre-compiled wheels.
Warning
Using the latest development version can be risky and you might encounter
issues during development. If you encounter any bugs, please report them.
To install Kivy on Windows via pip, please follow the main installation guide.
Installation components¶
Following, are additional information linked to from some of the steps in the
main installation guide, specific to Windows.
Installing Python¶
To install Python on Windows, download it from the main
Python website and follow the
installation steps. You can read about the individual installation options in the
Python guide.
If you installed the
Python launcher,
you will be more easily able to install multiple Python versions side by side
and select, which to run, at each invocation.
Source installation Dependencies¶
To install Kivy from source, please follow the installation guide until you reach the
Kivy install step and then install the compiler below before continuing.
To install kivy from source, you need a compiler. On Windows, the Visual Studio Build Tools are
required, and they are available for free. You can either:
-
Download and install the complete Visual Studio IDE, which contains the build tools.
This is the easiest approach and the IDE can be downloaded from here. -
The IDE is very big, so you can also download just the smaller build tools, which are used from the command line.
The current download (2019) can be found on this page
under “Tools for Visual Studio 2019”. More info about this topic can be found
in the Kivy wiki.
Now that the compiler is installed, continue to install Kivy.
Making Python available anywhere¶
There are two methods for launching Python when double clicking on your *.py files.
Double-click method¶
If you only have one Python installed, and if you installed it using the default options, then *.py files are already
associated with your Python. You can run them by double clicking them in the file manager, or by just executing their name in a console window (without having to prepend python).
Alternatively, if they are not assigned, you can do it the following way:
-
Right click on the Python file (.py file extension) in the file manager.
-
From the context menu that appears, select Open With
-
Browse your hard disk drive and find the
python.exefile that you want
to use (e.g. in the the virtual environment). Select it. -
Select “Always open the file with…” if you don’t want to repeat this
procedure every time you double click a .py file. -
You are done. Open the file.
Send-to method¶
You can launch a .py file with Python using the Send to menu:
-
Browse to the
python.exeyou want to use. Right click on it and
copy it. -
Open Windows Explorer (the file explorer in Windows 8), and to go the address
‘shell:sendto’. You should get the special Windows directory SendTo. -
Paste the previously copied
python.exefile as a shortcut. -
Rename it to python <python-version>. E.g.
python39.
You can now execute your application by right clicking on the .py file ->
“Send To” -> “python <python-version>”.
В наши дни каждый разработчик может столкнуться с необходимостью работы над мобильным или веб-приложением на Python. В Python нет встроенных инструментов для мобильных устройств, тем не менее существуют пакеты, которые можно использовать для создания мобильных приложений. Это Kivy, PyQt и даже библиотека Toga от Beeware.
Содержание
- Принципы работы фреймворка Kivy Python
- Установка Kivy
- Работа с виджетами в Kivy
- Запуск программы «Hello, Kivy!»
- Отображение виджета Image в Kivy Python
- Разметка (Layout) в UI Kivy
- Добавление событий в Kivy
- Использование языка дизайна KV
- Создание приложения Kivy Python
- Создаем apk приложения для Android на Python
- Создание приложений для iPhone (iOS) на Python
- Создание exe приложений для Windows на Python используя Kivy
- Создание приложений для macOS на Python используя Kivy
Библиотеки являются основными элементами мобильного мира Python. Однако, говоря о Kivy, нельзя игнорировать преимущества данного фреймворка при работе с мобильными приложениями. Внешний вид приложения автоматически подстраивается под все платформы, разработчику при этом не нужно компилировать код после каждой поправки. Кроме того, здесь для создания приложений можно использовать чистый синтаксис Python.
В руководстве будут разобраны следующие темы:
- Работа с виджетами Kivy;
- Планировка UI и лейауты;
- Добавление событий;
- Использование языка KV;
- Создание приложения-калькулятора;
- Упаковка приложения для iOS, Android, Windows и macOS.
Разбор данного руководства предполагает, что читатель знаком с объектно-ориентированным программированием. Для введения в курс дела можете просмотреть статью об Объектно-ориентированном программировании (ООП) в Python 3.
Приступим!
Принципы работы фреймворка Kivy Python
Kivy был создан в 2011 году. Данный кросс-платформенный фреймворк Python работает на Windows, Mac, Linux и Raspberry Pi. В дополнение к стандартному вводу через клавиатуру и мышь он поддерживает мультитач. Kivy даже поддерживает ускорение GPU своей графики, что во многом является следствием использования OpenGL ES2. У проекта есть лицензия MIT, поэтому библиотеку можно использовать бесплатно и вкупе с коммерческим программным обеспечением.
Во время разработки приложения через Kivy создается интуитивно понятный интерфейс (Natural user Interface), или NUI. Его главная идея в том, чтобы пользователь мог легко и быстро приспособиться к программному обеспечению без чтения инструкций.
Kivy не задействует нативные элементы управления, или виджеты. Все его виджеты настраиваются. Это значит, что приложения Kivy будут выглядеть одинаково на всех платформах. Тем не менее, это также предполагает, что внешний вид вашего приложения будет отличаться от нативных приложений пользователя. Это может стать как преимуществом, так и недостатком, все зависит от аудитории.
Установка Kivy
У Kivy есть множество зависимостей, поэтому лучше устанавливать его в виртуальную среду Python. Можно использовать встроенную библиотеку Python venv или же пакет virtualenv.
Виртуальная среда Python создается следующим образом:
|
$ python3 —m venv my_kivy_project |
По ходу данного действия исполняемый файл Python 3 будет скопирован в папку под названием my_kivy_project, куда также будут добавлено несколько других папок.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Для использования виртуальной среды ее нужно активировать. На Mac или Linux это можно сделать, выполнив следующую команду, будучи внутри папки my_kivy_project:
Команда для Windows точно такая же, но активировать скрипт нужно в другом месте — через папку Scripts, а не bin.
После активации виртуальной среды Python можно запустить pip для установки Kivy. На Linux и Mac нужно выполнить следующую команду:
|
$ python —m pip install kivy |
Инсталляция на Windows несколько сложнее. В официальной документации фреймворка изучите пункт, касающийся установки Kivy на Windows. Пользователи Mac также могут скачать файл dmg и установить Kivy данным образом.
В случае возникновения проблем во время установки Kivy на вашу платформу изучите дополнительные инструкции, с которыми можно ознакомиться через страницу загрузки.
Работа с виджетами в Kivy
Виджеты — это отображаемые на экране элементы управления, которыми пользователь может оперировать. Любой инструментарий графического интерфейса пользователя поставляется с набором виджетов. Типичными представителями виджетов, что вы не раз использовали, являются кнопки, выпадающие списки и вкладки. Внутри фреймворка Kivy встроено много виджетов.
Запуск программы «Hello, Kivy!»
Принцип работы Kivy можно уловить, взглянув на следующее приложение «Hello, World!»:
|
from kivy.app import App from kivy.uix.label import Label class MainApp(App): def build(self): label = Label(text=‘Hello from Kivy’, size_hint=(.5, .5), pos_hint={‘center_x’: .5, ‘center_y’: .5}) return label if __name__ == ‘__main__’: app = MainApp() app.run() |
Каждому приложению Kivy требуется создать подкласс App и переопределить метод build(). Сюда вы помещаете код UI или вызываете другие функции, которые определяют код UI. В данном случае создается виджет Label и передается text, size_hint и pos_hint. Последние два аргумента не обязательны.
size_hint говорит Kivy о размерах что нужно использовать при создании виджета. Используются два числа:
- Первое число
xуказывает на размер ширины элемента управления. - Второе число
yуказывает на размер высоты элемента управления.
Значение обоих чисел должно быть в промежутке между 0 и 1. Значение по обоих показателей по умолчанию равно 1. Также можно задействовать pos_hint, что используется для позиционирования виджета. В коде, размещенном выше, указывается, что виджет должен быть размещен в центре осей x и y.
Для запуска приложения нужно инициализировать класс MainApp и вызвать метод run(). После этих действий на экране появится следующее:

Kivy также выводит в stdout довольно много текста:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[INFO ] [Logger ] Record log in /home/mdriscoll/.kivy/logs/kivy_19—06—07_2.txt [INFO ] [Kivy ] v1.11.0 [INFO ] [Kivy ] Installed at «/home/mdriscoll/code/test/lib/python3.6/site-packages/kivy/__init__.py» [INFO ] [Python ] v3.6.7 (default, Oct 22 2018, 11:32:17) [GCC 8.2.0] [INFO ] [Python ] Interpreter at «/home/mdriscoll/code/test/bin/python» [INFO ] [Factory ] 184 symbols loaded [INFO ] [Image ] Providers: img_tex, img_dds, img_sdl2, img_gif (img_pil, img_ffpyplayer ignored) [INFO ] [Text ] Provider: sdl2([‘text_pango’] ignored) [INFO ] [Window ] Provider: sdl2([‘window_egl_rpi’] ignored) [INFO ] [GL ] Using the «OpenGL» graphics system [INFO ] [GL ] Backend used <sdl2> [INFO ] [GL ] OpenGL version <b‘4.6.0 NVIDIA 390.116’> [INFO ] [GL ] OpenGL vendor <b‘NVIDIA Corporation’> [INFO ] [GL ] OpenGL renderer <b‘NVS 310/PCIe/SSE2’> [INFO ] [GL ] OpenGL parsed version: 4, 6 [INFO ] [GL ] Shading version <b‘4.60 NVIDIA’> [INFO ] [GL ] Texture max size <16384> [INFO ] [GL ] Texture max units <32> [INFO ] [Window ] auto add sdl2 input provider [INFO ] [Window ] virtual keyboard not allowed, single mode, not docked [INFO ] [Base ] Start application main loop [INFO ] [GL ] NPOT texture support is available |
Это может быть полезно для отладки приложения.
Далее добавим виджет Image и посмотрим, чем он отличается от Label.
Отображение виджета Image в Kivy Python
В Kivy есть несколько видов виджетов, связанных с изображениями. Для загрузки картинок с жесткого диска можно задействовать Image, а при использовании адреса URL подойдет AsyncImage. К следующем примере берется стандартный класс Image:
|
from kivy.app import App from kivy.uix.image import Image class MainApp(App): def build(self): img = Image(source=‘/path/to/real_python.png’, size_hint=(1, .5), pos_hint={‘center_x’:.5, ‘center_y’:.5}) return img if __name__ == ‘__main__’: app = MainApp() app.run() |
В данном коде импортируется Image из подпакета kivy.uix.image. Класс Image принимает много разных параметров, однако единственным для нас нужным является source, что указывает Kivy, какое изображение должно быть загружено. Здесь передается полный путь к выбранному изображению. Оставшаяся часть кода такая же, как и в прошлом примере.
После запуска кода должно выводиться нечто подобное:

Текст из предыдущего примера был заменен картинкой.
Теперь рассмотрим, как добавить и оптимально расположить несколько виджетов в приложении.
Разметка (Layout) в UI Kivy
У каждого фреймворка есть свой собственный метод для размещения виджетов. К примеру, в wxPython используются классификаторы, а в Tkinter будет задействован лейаут, или менеджер геометрии. В Kivy за это отвечают Лейауты (Layouts). Доступно несколько различных типов Лейаутов. Чаще всего используются следующие виды:
- BoxLayout;
- FloatLayout;
- GridLayout.
Найти полный список доступных Лейаутов можно в документации Kivy. Рабочий исходный код можно найти в kivy.uix.
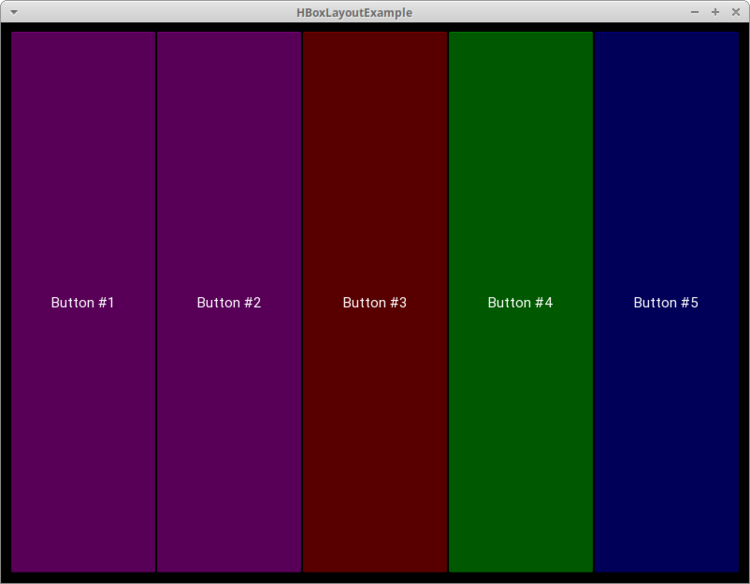
Рассмотрим BoxLayout на примере следующего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import kivy import random from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout red = [1,0,0,1] green = [0,1,0,1] blue = [0,0,1,1] purple = [1,0,1,1] class HBoxLayoutExample(App): def build(self): layout = BoxLayout(padding=10) colors = [red, green, blue, purple] for i in range(5): btn = Button(text=«Button #%s» % (i+1), background_color=random.choice(colors) ) layout.add_widget(btn) return layout if __name__ == «__main__»: app = HBoxLayoutExample() app.run() |
Здесь из kivy.uix.boxlayout импортируется модуль BoxLayout и затем устанавливается. После этого создается список цветов, которые представляют собой цвета RGB (Red-Blue-Green).
В конечном итоге формируется цикл для range из 5, результатом чего является кнопка btn для каждой итерации. Сделаем вещи немного интереснее и поставим в качестве фона кнопки background_color случайный цвет. Теперь можно добавить кнопку в лейаут при помощи layout.add_widget(btn).
После запуска кода выведется нечто подобное:

Здесь представлены 5 кнопок, окрашенных случайным образом, по одной для каждой итерации цикла for.
Во время создания лейаута следует учитывать следующие аргументы:
- padding: Отступ
paddingмежду лейаутом и его дочерними элементами уточняется в пикселях. Для этого можно выбрать один из трех способов:- Список из четырех аргументов:
[padding_left, padding_top, padding_right, padding_bottom] - Список из двух аргументов:
[padding_horizontal, padding_vertical] - Один аргумент:
padding=10
- Список из четырех аргументов:
- spacing: При помощи данного аргумента добавляется расстояние между дочерними виджетами.
- orientation: Позволяет изменить значение
orientationдляBoxLayoutпо умолчанию — с горизонтального на вертикальное.
Добавление событий в Kivy
Как и многие другие инструментарии GUI, по большей части Kivy полагается на события. Фреймворк отзывается на нажатие клавиш, кнопки мышки или прикосновение к сенсорному экрану. В Kivy задействован концепт Часов (Clock), что дает возможность создать своего рода график для вызова определенных функций в будущем.
В Kivy также используется концепт Свойств (Properties), что работает с EventDispatcher. Свойства помогают осуществить проверку достоверности. Они также запускают события, когда виджет меняет размер или позицию.
Добавим событие для кнопки из предыдущего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from kivy.app import App from kivy.uix.button import Button class MainApp(App): def build(self): button = Button(text=‘Hello from Kivy’, size_hint=(.5, .5), pos_hint={‘center_x’: .5, ‘center_y’: .5}) button.bind(on_press=self.on_press_button) return button def on_press_button(self, instance): print(‘Вы нажали на кнопку!’) if __name__ == ‘__main__’: app = MainApp() app.run() |
В данном коде вызывается button.bind(), а событие on_press ссылается на MainApp.on_press_button().
Этот метод неявно принимает экземпляр виджета, который является самим объектом кнопки. Сообщение будет выводиться на stdout всякий раз при нажатии пользователем на кнопку.
Использование языка дизайна KV
Kivy предоставляет язык дизайна KV, что можно использовать в приложениях Kivy. Язык KV позволяет отделить дизайн интерфейса от логики приложения. Он придерживается принципа разделения ответственности и является частью архитектурного паттерна Модель-Представление-Контроллер (Model-View-Controller). Предыдущий пример можно обновить, используя язык KV:
|
from kivy.app import App from kivy.uix.button import Button class ButtonApp(App): def build(self): return Button() def on_press_button(self): print(‘Вы нажали на кнопку!’) if __name__ == ‘__main__’: app = ButtonApp() app.run() |
С первого взгляда данный код может показаться несколько странным, так как кнопка Button создается без указания атрибутов или привязывания к ним событий. Здесь Kivy автоматически ищет файл с таким же названием, что и у класса, только строчными буквами и без части App в названии класса.
В данном случае названием класса является ButtonApp, поэтому Kivy будет искать файл button.kv. Если такой файл существует, и он также форматирован должным образом, тогда Kivy использует его при загрузке UI. Попробуйте создать такой файл и добавить следующий код:
|
<Button>: text: ‘Press me’ size_hint: (.5, .5) pos_hint: {‘center_x’: .5, ‘center_y’: .5} on_press: app.on_press_button() |
Действия каждой строки:
- Строка 1 соответствует вызову
Buttonв коде Python. Kivy должен осмотреть инициализированный объект для определения кнопки; - Строка 2 устанавливает
textкнопки; - Строка 3 устанавливает ширину и высоту при помощи
size_hint; - Строка 4 устанавливает позицию кнопки через
pos_hint; - Строка 5 устанавливает обработчик событий
on_press. Для указания Kivy места обработчика событий используетсяapp.on_press_button(). Здесь Kivy будет искать метод.on_press_button()в классеApplication.
Вы можете установить все ваши виджеты и лейауты внутри одного или нескольких файлов языка KV. Язык KV также поддерживает импорт модулей Python в KV, создавая динамичные классы, и это далеко не предел. Ознакомиться с полным перечнем его возможностей можно в гиде Kivy по языку KV.
Теперь мы можем приступить к созданию настоящего рабочего приложения.
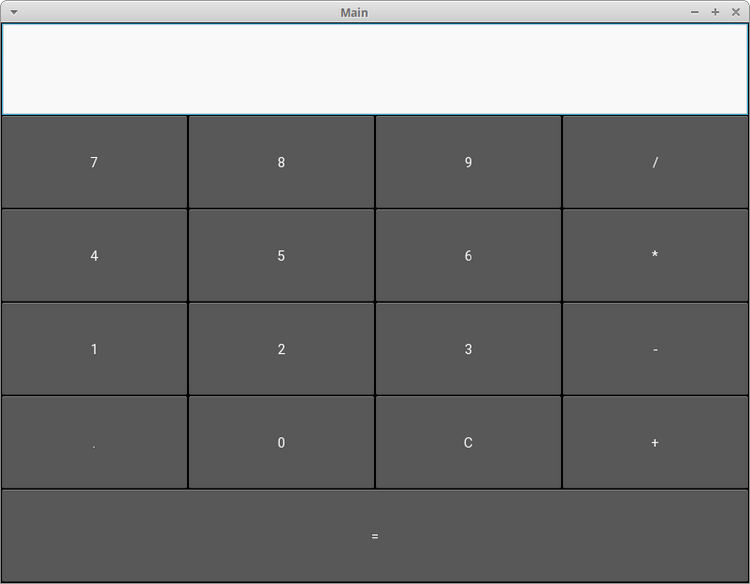
Создание приложения Kivy Python
Создание чего-то полезное несомненно является отличным способом выучить новый навык. Учитывая данное утверждение, давайте используем Kivy при создании калькулятора, который будет поддерживать следующие операции:
- Сложение;
- Вычитание;
- Умножение;
- Деление.
В данном приложении будет использован набор кнопок в своего рода лейауте. В верхней части также будет специальный блок для вывода операций и их результатов. В итоге калькулятор будет выглядеть следующим образом:
Теперь, когда у нас есть в наличии целевой UI, может составить код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = [«/», «*», «+», «-«] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation=«vertical») self.solution = TextInput( multiline=False, readonly=True, halign=«right», font_size=55 ) main_layout.add_widget(self.solution) buttons = [ [«7», «8», «9», «/»], [«4», «5», «6», «*»], [«1», «2», «3», «-«], [«.», «0», «C», «+»], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint={«center_x»: 0.5, «center_y»: 0.5}, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text=«=», pos_hint={«center_x»: 0.5, «center_y»: 0.5} ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout |
Калькулятор работает следующим образом:
- В строках с 8 по 10 создается список
operatorsи несколько полезных значений,last_was_operatorиlast_button, которые будут использованы чуть позже. - В строках с 11 по 15 создается лейаут верхнего уровня
main_layout, к нему также добавляется виджет только для чтенияTextInput. - В строках с 16 по 21 создается вложенный список из списков, где есть большая часть кнопок для калькулятора.
- В строке 22 начинается цикл for для кнопок. Для каждого вложенного списка делается следующее:
- В строке 23 создается
BoxLayoutс горизонтальной ориентацией. - В строке 24 начинается еще один цикл
forдля элементов вложенного списка. - В строках с 25 по 39 создаются кнопки для ряда и связываются обработчиком событий, после чего кнопки добавляются к горизонтальному
BoxLayoutиз строки 23. - В строке 31 этот лейаут добавляется к
main_layout.
- В строке 23 создается
- В строках с 33 по 37 создается кнопка равно (=) и привязывается к обработчику событий, после чего она добавляется к
main_layout.
Далее создается обработчик событий .on_button_press(). Код будет выглядеть следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == «C»: # Очистка виджета с решением self.solution.text = «» else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == «» and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators |
Почти все виджеты приложения вызывают .on_button_press(). Это работает следующим образом:
- Строка 41 принимает аргумент
instance, в результате чего можно узнать, какой виджет вызвал функцию. - Строки между 42 и 43 извлекают и хранят значения
solutionиtextкнопки. - Строки c 45 по 47 проверяют, на какую кнопку нажали. Если пользователь нажимает с, тогда очищается
solution. В противном случае используется утверждениеelse. - Строка 49 проверяет, было ли у решения предыдущее значение.
- Строки с 50 по 52 проверяют, была ли последняя нажатая кнопка оператором. Если да, тогда
solutionобновляться не будет. Это необходимо для предотвращения создания двух операций в одном ряду. К примеру,1 * /будет недействительным утверждением. - Строки с 53 по 55 проверяют, является ли первый символ оператором. Если да, тогда solution обновляться не будет, так как первое значение не может быть значением оператора.
- Строки с 56 по 58 переходят к условию
else. Если никакое из предыдущих значений не найдено, тогда обновляетсяsolution. - Строка 59 устанавливает
last_buttonк метке последней нажатой кнопки. - Строка 60 устанавливает
last_was_operatorк значениюTrueилиFalseв зависимости от того, был символ оператором или нет.
Последней частью кода будет .on_solution():
|
def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution |
Здесь берется текущий текст из solution и используется встроенный в Python eval() для исполнения. Если пользователь создал формулу вроде 1+2, тогда eval() запустит код и вернет результат. В конце результат устанавливается как новое значение виджета solution.
На заметку: порой
eval()бывает опасным, так как он может запустить произвольный код. Многие разработчики избегают его использование именно по этой причине. Тем не менее, ввиду задействования только целых чисел, операторов и точки в качестве вводных данных дляeval(), в данном контексте его можно использовать безопасно.
При запуске данного кода на рабочем столе компьютера приложение будет выглядеть следующим образом:

Полный текст кода примера калькулятора представлен ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = [«/», «*», «+», «-«] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation=«vertical») self.solution = TextInput( multiline=False, readonly=True, halign=«right», font_size=55 ) main_layout.add_widget(self.solution) buttons = [ [«7», «8», «9», «/»], [«4», «5», «6», «*»], [«1», «2», «3», «-«], [«.», «0», «C», «+»], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint={«center_x»: 0.5, «center_y»: 0.5}, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text=«=», pos_hint={«center_x»: 0.5, «center_y»: 0.5} ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == «C»: # Очистка виджета с решением self.solution.text = «» else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == «» and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution if __name__ == «__main__»: app = MainApp() app.run() |
Пришло время разместить приложение в Google Play или в AppStore!
По завершении составления кода вы можете поделиться своим приложением с другими. Хорошим способом сделать это может стать превращение вашего кода в приложения для смартфона на Android. Для этого вначале нужно установить пакет buildozer через pip:
Затем создается новая папка, после чего нужно перейти в нее через терминал. Затем выполняется следующая команда:
После этого создается файл buildozer.spec, который будет использован для конфигурации сборки. К примеру, первые две строчки файла спецификации можно редактировать следующим образом:
|
[app] # (str) Название вашего приложения title = KvCalc # (str) Название упаковки package.name = kvcalc # (str) Домен упаковки (нужен для упаковки android/ios) package.domain = org.kvcalc |
Не бойтесь посмотреть оставшуюся часть файла для выяснения того, что еще можно поменять.
На данный момент приложение почти готово к сборке, однако для начала нужно установить зависимости для buildozer. После их установки скопируйте ваше приложение калькулятора в новую папку и переименуйте его в main.py. Этого требует buildozer. Если файл будет назван неверно, тогда процесс сборки завершится неудачей.
Теперь можно запустить следующую команду:
|
$ buildozer —v android debug |
Этап сборки займет время! На моем компьютере на это ушло около 15-20 минут. Здесь все зависит от вашего железа, так что времени может потребоваться еще больше. Расслабьтесь, налейте чашечку кофе или прогуляйтесь. Buildozer скачает те элементы Android SDK, которые нужны для процесса сборки. Если все идет по плану, тогда в папке bin появится файл под названием, напоминающим что-то вроде kvcalc-0.1-debug.apk.
Далее требуется связать телефон Android с компьютером и перенести туда файл apk. Затем откройте менеджер файлов телефона и кликните на файл apk. Android должен спросить, хотите ли вы установить приложение. Есть вероятность появления предупреждения, ведь приложение было скачано не из Google Play. Тем не менее, вы по-прежнему сможете установить его.
Вот как выглядит калькулятор, запущенный на Samsung S9:
У buildozer также есть несколько других команд, которые вы можете использовать. Изучите документацию, чтобы подробнее узнать об этом.
При необходимости добиться более детального управления упаковку можно осуществить через python-for-android. Здесь это обсуждаться не будет, но если интересно, ознакомьтесь, как еще можно быстро начать проект.
Создание приложений для iPhone (iOS) на Python
Инструкция для сборки приложения для iOS будет немного сложнее, нежели для Android. Для получения последней информации всегда проверяйте обновления официальной документации Kivy.
Вам нужен будет компьютер с операционной системой OS X: MacBook или iMac. На Linux или Windows вы не сможете создать приложения для Apple.
Перед упаковкой приложения для iOS на Mac необходимо выполнить следующие команды:
|
$ brew install autoconf automake libtool pkg—config $ brew link libtool $ sudo easy_install pip $ sudo pip install Cython==0.29.10 |
После успешной установки нужно скомпилировать при использования следующих команд:
|
$ git clone git://github.com/kivy/kivy—ios $ cd kivy—ios $ ./toolchain.py build python3 kivy |
Если вы получаете ошибку, где говорится, что iphonesimulator не найден, тогда поищите способ решение проблемы на StackOverflow, после чего попробуйте запустить команды вновь.
Если вы получаете ошибки SSL, тогда скорее всего у вас не установлен OpenSSL от Python. Следующая команда должна это исправить:
|
$ cd /Applications/Python\ 3.7/ $ ./Install\ Certificates.command |
Теперь вернитесь назад и запустите команду toolchain опять.
После успешного выполнения всех указанных выше команд можете создать проект Xcode при помощи использования скрипта toolchain. Перед созданием проекта Xcode переименуйте ваше главное приложение в main.py, это важно. Выполните следующую команду.
|
./toolchain.py create <title> <app_directory> |
Здесь должна быть папка под названием title, внутри которой будет проект Xcode. Теперь можно открыть проект Xcode и работать над ним отсюда. Обратите внимание, что если вы хотите разместить свое приложение на AppStore, вам понадобится создать аккаунт разработчика на developer.apple.com и заплатить годовой взнос.
Создание exe приложений для Windows на Python используя Kivy
Упаковать приложение Kivy для Windows можно при помощи PyInstaller. Если ранее вы никогда не работали с ним, тогда изучите тему использования PyInstaller для упаковки кода Python в исполняемый файл.
Для установки PyInstaller можно использовать pip:
|
$ pip install pyinstaller |
Следующая команда упакует ваше приложение:
Команда создаст исполняемый файл Windows, а вместе с ним еще несколько других файлов. Аргумент -w говорит PyInstaller, что приложение открывается в оконном режиме и не является приложение для командной строки. Если вы хотите, чтобы PyInstaller создал только один исполняемый файл, тогда можете передать в дополнение к -w аргумент --onefile.
Создание приложений для macOS на Python используя Kivy
Как и в случае с Windows, для создания исполняемого файла Mac можно также использовать PyInstaller. Единственным условием является запуск следующей команды на Mac:
|
$ pyinstaller main.py —w —onefile |
Результатом станет один исполняемый файл в папке dist. Название исполняемого файла будет таким же, как и название файла Python, что был передан PyInstaller.
Если вы хотите уменьшить размер исполняемого файла или использовать в приложении GStreamer, тогда для получения дополнительной информации изучите тему упаковки для macOS.
Заключение
Kivy является действительно интересным фреймворком GUI, что можно использовать для создания пользовательских интерфейсов и мобильных приложений для Android и iOS. Внешне приложения Kivy будут отличаться от нативных приложений выбранной платформы. В том случае, если вы хотите выделяться на фоне конкурентов, это может быть выгодным преимуществом.
В данном руководстве были рассмотрены основы Kivy, среди которых стоит выделить добавление виджетов, привязку событий, планировку виджетов и лейауты, а также использование языка KV. В результате мы получили рабочее приложение Kivy и рассмотрели способы его переноса на другие платформы, в том числе мобильные.
В Kivy есть множество виджетов и концептов, которые не были рассмотрены в статьи. Для дальнейшего изучения темы можете изучить официальный сайт Kivy, где размещены разнообразные руководства, примеры приложений и многое другое.
Рекомендации
Для дальнейшего изучения Kivy ознакомьтесь со следующими ресурсами:
- Гид программирования на Kivy
- Документация по упаковке приложений Kivy
- Сборка приложений GUI через Python
Чтобы посмотреть, как создать приложение с графическим интерфейсом при использовании другого GUI фреймфорка Python, можете ознакомиться со статьями о wxPython.
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
Создание мобильных и десктопных приложений на Python — задача, с которой можно справиться быстро и без глубокого погружения в разработку интерфейсов. В этом помогут библиотеки Kivy и KivyMD, позволяющие писать кроссплатформенные приложения с удобным и современным дизайном.
В этой статье разберем, что такое Kivy и KivyMD, как их установить и использовать. На примере трех простых приложений покажем, как за короткое время создать работающее приложение, минимизируя сложность кода и настройку окружения.
Что такое Kivy и как его установить?
Для создания приложений с графическим интерфейсом существует множество фреймворков. Если говорить о Python, то для разработки графических приложений можно использовать такие библиотеки, как PySimpleGUI, Tkinter, PyQt и другие. Они позволяют относительно просто создавать интерфейсы.
Kivy также предоставляет такие возможности, но, в отличие от большинства других библиотек, позволяет разрабатывать кроссплатформенные приложения, то есть программы, работающие на разных операционных системах.
Прежде чем начать использовать Kivy, его необходимо установить. Самый простой способ — воспользоваться пакетным менеджером PIP, который работает одинаково во всех системах. Чтобы проверить, установлен ли он у вас, выполните в терминале следующую команду:
pip --version
Если PIP установлен, вы увидите примерно такой вывод:
pip 24.0 from /usr/lib/python3/dist-packages/pip (python 3.12)
Если же команда не возвращает подобный результат, вам потребуется установить PIP, следуя официальной инструкции.
После успешной установки PIP можно переходить к установке Kivy. Для этого выполните команду:
pip install kivy
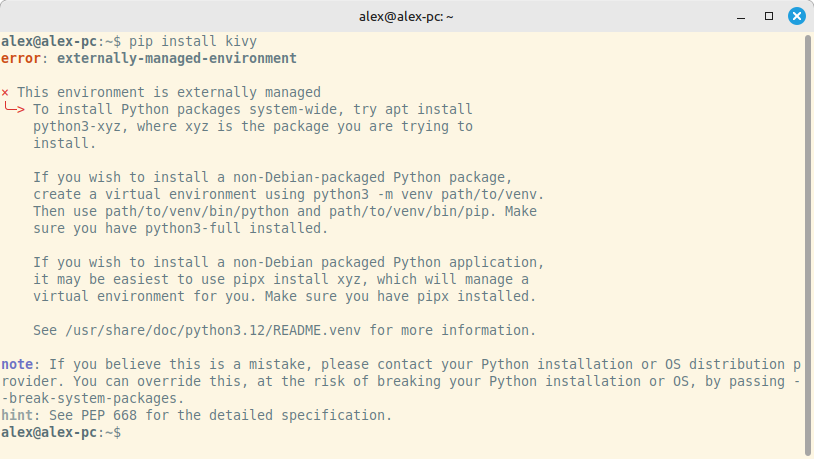
После нажатия клавиши Enter вы можете получить такое сообщение:

Это сообщение указывает на отсутствие виртуального окружения для Python. Чтобы его создать, выполните следующую команду:
python -m venv venv
Теперь нужно ее активировать. Для Linux и MacOS это делается так:
source venv/bin/activate
А для Windows такую:
venv\Scripts\activate.bat
Теперь, когда среда активирована, можно устанавливать Kivy:
pip install kivy
Для деактивации виртуального окружения вводим следующую команду:
deactivate
Теперь можно переходить к средствам разработки.
Настраиваем среду разработки
Для разработки на Python существует множество IDE. Одна из самых популярных — PyCharm Community Edition от компании JetBrains.
Еще один широко используемый инструмент — Visual Studio Code от Microsoft, скачать его можно здесь. В отличие от PyCharm, которая сразу готова к работе, Visual Studio Code требует небольшой настройки — установки необходимых расширений.
Мы рекомендуем использовать именно VS Code, так как он универсален и подходит не только для Python-проектов. Благодаря расширениям в нем можно писать код практически на любом языке. PyCharm же ориентирована исключительно на разработку на Python.
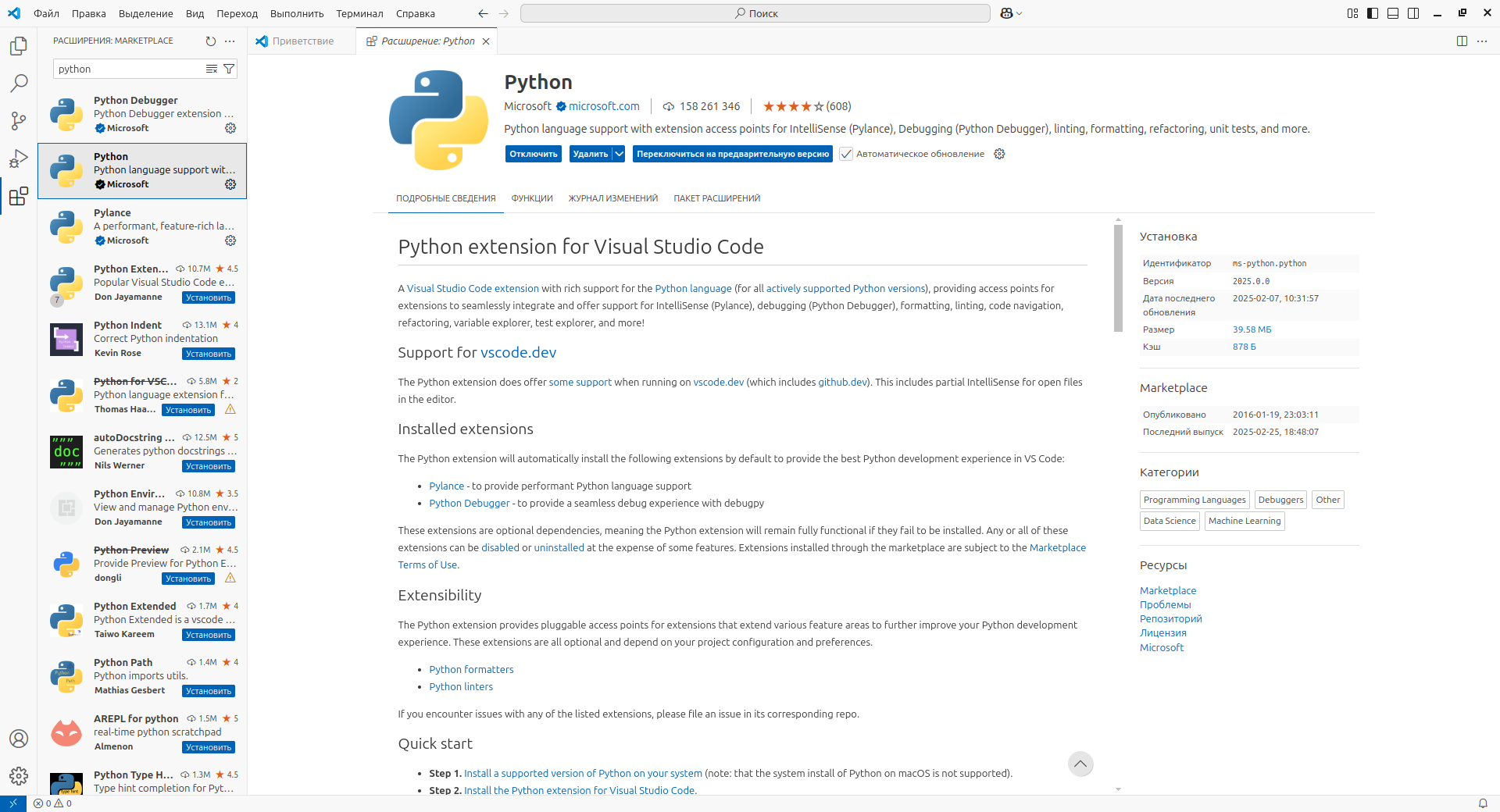
Запустите редактор и перейдите в раздел расширений (иконка на боковой панели). В строке поиска введите python, затем выберите расширение Python от Microsoft. Оно должно выглядеть так:

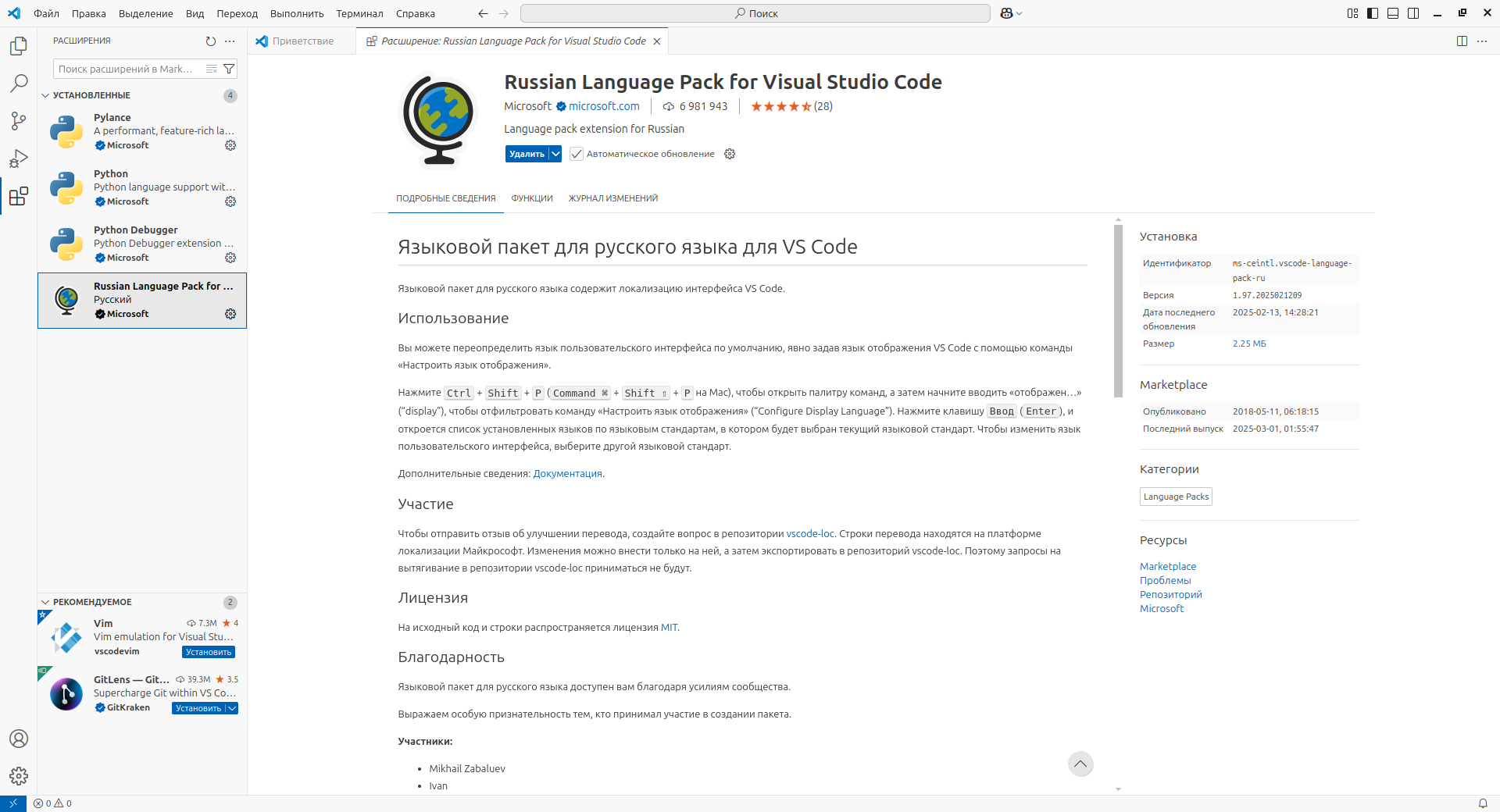
Вместе с этим расширением автоматически установятся еще два: Python Debugger и Pylance. Дополнительно можно установить Russian Language Pack, если требуется русификация интерфейса редактора.
В результате раздел расширений будет выглядеть примерно так:

Теперь необходимо настроить интерпретатор Python.
- Откройте меню «Вид» и выберите «Палитра команд».
- В появившемся окне найдите и выберите «Python: Выбор интерпретатора».
- В следующем окне выберите недавно созданное виртуальное окружение.
При создании виртуального окружения в домашнем каталоге должна была появиться папка venv. Внутри нее находится папка bin, а в ней — файл python3. Именно его путь нужно указать в качестве интерпретатора.
После этого всё готово к написанию кода!
Приложение № 1: экран приветствия
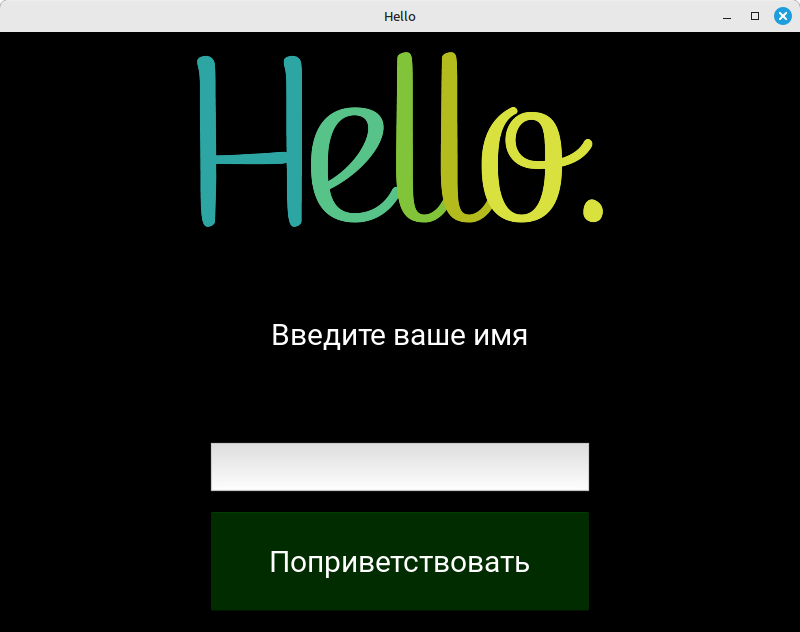
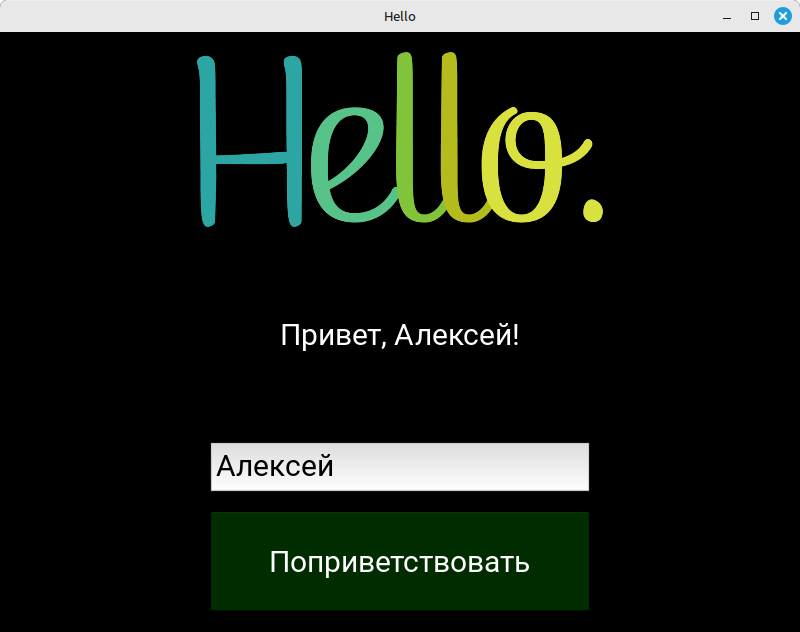
Для начала необходимо создать папку с названием hello-app-kivy или любым другим, которое выражает суть приложения. В этой папке будут храниться файлы с исходным кодом и одно изображение. Файлы с исходниками — это файл с расширением .py и файл с расширением .kv, в котором описывается интерфейс приложения на языке Kv Design Language. Само приложение выглядит следующим образом:

А вот так это выглядит в файле KV:
<HelloWidget>:
orientation: 'vertical'
padding: 20
spacing: 20
name_input: name
hello_label: hello
Image:
source: 'hello.png'
Label:
id: hello
font_size: 30
text: 'Введите ваше имя'
TextInput:
id: name
multiline: False
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
height: 50
font_size: 30
Button:
font_size: 30
text: 'Поприветствовать'
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
background_color: 'green'
on_press: root.say_hello()
Рассмотрим этот файл подробнее. Мы видим четыре компонента расположенные один под другим по вертикали и упакованные в некий HelloWidget. Чуть позднее будет понятно, что это за виджет такой, когда мы перейдем к рассмотрению python-кода. Компонент Image — это изображение. Сразу же после двоеточия и после отступа указано его местоположение при помощи свойства source. Label — это текстовая метка. Для нее указан идентификатор, размер шрифта и, собственно, сам текст. Далее идет TextInput. Это поле для ввода какой-либо информации. Заключительным компонентом является обычная кнопка Button. Последним свойством (on_press) указана функция, которая должна выполняться при нажатии на эту кнопку.
Теперь рассмотрим python-код этого приложения:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
class HelloWidget(BoxLayout):
hello_label = ObjectProperty()
name_input = ObjectProperty()
def say_hello(self):
if self.name_input.text == "":
self.hello_label.text = 'Привет!'
else:
self.hello_label.text = 'Привет, ' + self.name_input.text + "!"
class HelloApp(App):
def build(self):
return HelloWidget()
if __name__ == '__main__':
app = HelloApp()
app.run()
Обратим внимание на класс HelloWidget. В его параметрах указан BoxLayout — это контейнер, в который упакованы все компоненты интерфейса приложения.
В этом классе определены два компонента, к которым обращается код:
- hello_label — текстовая метка,
- name_input — поле для ввода.
Оба объекта объявлены через ObjectProperty. Также в классе присутствует функция say_hello, которая выводит приветствие при нажатии на кнопку.
Запуск приложения осуществляется через класс HelloApp, содержащий единственную функцию build, возвращающую HelloWidget.
Чтобы запустить приложение в VS Code, нажмите на треугольник (кнопку запуска) справа от группы вкладок с открытыми файлами. После запуска введите имя в поле и нажмите кнопку приветствия. Должно получиться следующее:

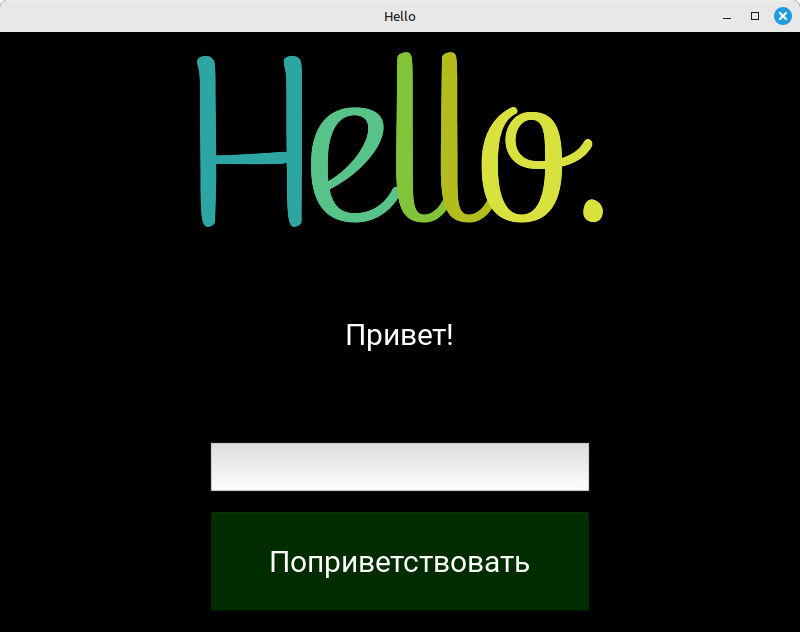
Если оставить поле пустым и нажать на кнопку, то получим это:

Значит все работает как надо! Перейдем к созданию следующего приложения.
Приложение № 2: простой калькулятор на KivyMD
KivyMD — это библиотека, содержащая компоненты в стиле Material Design. С ее помощью можно разрабатывать мобильные приложения для Android на языке Python, которые внешне не будут отличаться от нативных, созданных на Java или Kotlin.
Давайте напишем простой калькулятор на KivyMD. Он будет принимать два числа, введенные в отдельные поля, и выводить их сумму, разность, произведение и частное.
Сначала активируем виртуальное окружение Python, как было показано ранее. После этого выполняем команду:
pip install kivymd
После установки библиотеки можно заняться созданием интерфейса калькулятора, но перед этим надо создать папку, где будут храниться файлы с исходным кодом приложения. Само приложение выглядит так:
Файл с описанием интерфейса (kv-файл) имеет следующее содержимое:
BoxLayout:
orientation:"vertical"
spacing:10
padding:10
ActionBar:
background_color:.1, 4, .2, .9
ActionView:
padding:5
ActionPrevious:
title:"Калькулятор"
with_previous:False
app_icon:''
Button:
text:"Очистить"
on_release:
app.clear(num1,num2,result)
MDTextField:
id: num1
multiline: False
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
height: 50
font_size: 30
MDTextField:
id: num2
multiline: False
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
height: 50
font_size: 30
MDLabel:
id:result
text:""
theme_text_color:"Custom"
bold:True
halign:"center"
font_style:"H6"
MDRaisedButton:
text:"Вычислить"
pos_hint: {"center_x": .5, "center_y": .5}
background_color:(0,0,1,1)
on_release:
app.calculate(num1,num2,result)
Рассмотрим его более подробно. Здесь также как и в прошлом примере все компоненты упакованы в BoxLayout с вертикальной ориентацией. В самой верхней части окна расположен ActionBar. В нем содержится компонент ActionView, который в свою очередь содержит компонент ActionPrevious отображающий название приложения. В нем же расположена кнопка Button, на которую навешена функция очистки полей ввода и области вывода результатов.
Далее идут все остальные компоненты. Два текстовых поля MDTextField предназначенные для ввода чисел, текстовая метка MDLabel, в которой выводятся результаты вычислений и кнопка MDRaisedButton запускающая эти самые вычисления.
Теперь рассмотрим python-код калькулятора:
from kivymd.app import MDApp
from kivymd.toast import toast
from kivy.lang import Builder
from kivy.core.window import Window
Window.size = (300,600)
class CalculatorApp(MDApp):
def build(self):
bldr = Builder.load_file("calculator.kv")
return bldr
def addition(self, a, b):
return a + b
def subtraction(self, a, b):
return a - b
def multiplication(self, a, b):
return a * b
def division(self, a, b):
return a / b
def calculate(self,num1,num2,result):
if num1.text == '' or num2.text == '':
toast('Введите числа!')
return
a = float(num1.text)
b = float(num2.text)
result_addition = str(self.addition(a, b))
result_subtraction = str(self.subtraction(a, b))
result_multiplication = str(self.multiplication(a, b))
if b == 0:
result_division = 'На ноль делить нельзя!'
else:
result_division = str(self.division(a, b))
result.text = "Сумма: "+result_addition+"\nРазность: "+result_subtraction+"\nПроизведение: "+result_multiplication+"\nЧастное: "+result_division
def clear(self,num1,num2,result):
num1.text = ""
num2.text = ""
result.text = ""
CalculatorApp().run()
В начале кода можно заметить несколько импортов. Помимо KivyMD, здесь используется стандартная библиотека Kivy, из которой импортируются Builder для загрузки интерфейса и Window. Интерфейс приложения загружается в функции build(), а сразу после нее идут четыре функции, выполняющие основные арифметические операции.
Ключевую роль в вычислениях играет функция calculate(). Сначала она проверяет, заполнены ли оба поля ввода. Если одно из них пустое, появляется всплывающее сообщение с предупреждением. Затем создаются переменные a и b, которым присваиваются числовые значения из полей. После этого вызываются вычислительные функции, их результаты преобразуются в строки и используются для формирования итогового вывода. Также предусмотрена обработка случая, когда второе число равно нулю — в этом случае вместо результата деления отображается сообщение «На ноль делить нельзя».
Вот так это выглядит:
Последняя функция с именем clear очищает оба поля и область вывода результатов. Далее рассмотрим пример приложения с чуть более сложным интерфейсом.
Приложение № 3: счетчик нажатий на KivyMD
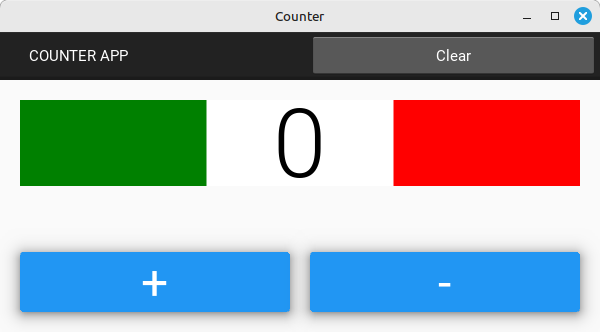
Это простое приложение считает нажатия на кнопки как в положительную, так и в отрицательную сторону. Вот так оно выглядит:

Посмотрим на его файл KV:
BoxLayout:
orientation:"vertical"
ActionBar:
ActionView:
padding:5
ActionPrevious:
title:"COUNTER APP"
with_previous:False
app_icon:''
Button:
text:"Clear"
on_release:
app.clear(count,red,green)
BoxLayout:
orientation:"horizontal"
padding:20
MDLabel:
id:green
text:""
theme_text_color:"Custom"
md_bg_color: "green"
text_color:"white"
bold:True
halign:"center"
font_style:"H6"
MDLabel:
id:count
text:"0"
halign:"center"
font_style:"H1"
text_color:"black"
theme_text_color: "Custom"
md_bg_color: (1,1,1,1)
MDLabel:
id:red
text:""
text_color:"white"
bold:True
halign:"center"
font_style:"H6"
theme_text_color:"Custom"
md_bg_color: "red"
BoxLayout:
orientation:"horizontal"
padding:20
spacing:20
MDRaisedButton:
text:"+"
bold:True
font_style:"H3"
size_hint:(.3,.7)
background_color:(0,0,1,1)
on_release:
app.plus(count)
app.set_text(count,red,green)
MDRaisedButton:
text:"-"
bold:True
font_style:"H3"
size_hint:(.3,.7)
background_color:(0,0,1,1)
on_release:
app.minus(count)
app.set_text(count,red,green)
Что мы здесь видим? А видим мы здесь главный контейнер BoxLayout с вертикальной ориентацией, в который вложены ActionBar и два BoxLayout с горизонтальной ориентацией. Один из них содержит три текстовые метки MDLabel, а другой две кнопки MDRaisedButton. На каждую из этих кнопок навешены по две функции. Их мы рассмотрим немного позже. Теперь взглянем на python-код этого приложения:
from kivymd.app import MDApp
from kivy.lang import Builder
from kivy.core.window import Window
#Function to fix the window size
Window.size = (600,300)
class CounterApp(MDApp):
def build(self):
bldr = Builder.load_file("counter.kv")
return bldr
def plus(self,count):
a=int(count.text)
a=a+1
count.text= str(a)
def minus(self,count):
a=int(count.text)
a=a-1
count.text= str(a)
def set_text(self,count,red,green):
x=int(count.text)
if x>0:
green.text="POSITIVE"
elif x<0:
red.text="NEGATIVE"
else:
red.text=""
green.text=""
def clear(self,count,red,green):
z= int(count.text)
if z!=0:
count.text="0"
green.text=""
red.text=""
CounterApp().run()
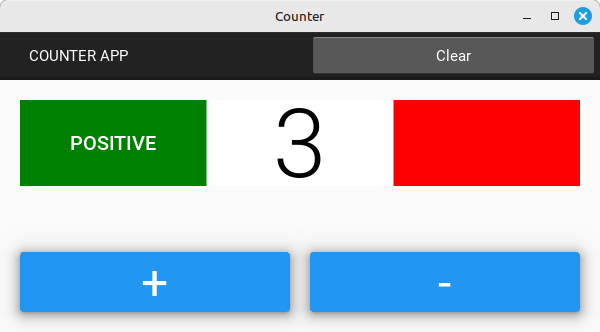
Как и в предыдущем примере, функция build() отвечает за загрузку файла с разметкой интерфейса. Далее идут две функции, которые увеличивают или уменьшают значение счетчика на единицу и обновляют отображение результата в центральной текстовой метке. Затем следует функция set_text(), которая определяет, какой текст должен отображаться в крайних метках в зависимости от текущего значения счетчика. Если счетчик больше нуля, в зеленой метке появляется слово POSITIVE, если меньше нуля — в красной метке отображается NEGATIVE, а при нулевом значении текст в обеих метках исчезает.
Завершает логику функция clear(), которая сбрасывает состояние приложения: цветные метки очищаются, а в центральной метке устанавливается ноль. Ранее был показан скриншот приложения сразу после вызова этой функции или в момент запуска. А вот так оно выглядит после нескольких нажатий на кнопки:

Еще пример:

Как видим, в разработке приложений на Kivy и KivyMD нет ничего особо сложного. Ниже приводим несколько полезных ссылок, которые могут помочь начинающим разработчикам.
Полезные ссылки
- Документация по Kivy — гайды, туториалы, примеры и справочная информация по Kivy.
- Документация по KivyMD — все, что нужно знать о разработке на KivyMD.
- 6 способов конвертации python-кода в exe-файл — статья о том, как получить исполняемый файл из программы на языке Python.
- Сборка пакетов под Android — как собрать apk-файл из приложения на Kivy.
Example
Windows
There are two options how to install Kivy:
First ensure python tools are up-to-date.
python -m pip install --upgrade pip wheel setuptools
Then install the basic dependencies.
python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew
Although Kivy already has providers for audio & video, GStreamer is required for more advanced stuff.
python -m pip install kivy.deps.gstreamer --extra-index-url https://kivy.org/downloads/packages/simple/
To make it simpler, <python> in the following text means a path to the directory with python.exe file.
-
Wheel
The wheel package provides compiled Kivy, but with removed
cythonsource components, which means the core code can’t be recompiled using this way. Python code, however, is editable.The stable version of Kivy is available on pypi.
python -m pip install kivyThe latest version from the official repository is available through nightly-built wheels available on google drive. Visit the link in docs matching your python version. After a proper wheel is downloaded, rename it to match the formatting of this example and run the command.
python -m pip install C:\Kivy-1.9.1.dev-cp27-none-win_amd64.whl -
Source
There are more required dependencies needed to install Kivy from source than using the wheels, but the installation is more flexible.
Create a new file in
<python>\Lib\distutils\distutils.cfgwith these lines to ensure a proper compiler will be used for the source code.[build] compiler = mingw32Then the compiler is needed. Either use some you already have installed, or download
mingwpy. The important files such asgcc.exewill be located in<python>\Scripts.python -m pip install -i https://pypi.anaconda.org/carlkl/simple mingwpyDon’t forget to set environment variables to let Kivy know what providers it should use.
set USE_SDL2=1 set USE_GSTREAMER=1Now install the additional dependencies required for the compilation.
python -m pip install cython kivy.deps.glew_dev kivy.deps.sdl2_dev python -m pip install kivy.deps.gstreamer_dev --extra-index-url https://kivy.org/downloads/packages/simple/Check
Pathssection to ensure everything is set properly and install Kivy. Choose one of these options:python -m pip install C:\master.zip python -m pip install https://github.com/kivy/kivy/archive/master.zip
Paths
Kivy needs an access to the binaries from some dependencies. This means the correct folders have to be on the environment’s PATH variable.
set PATH=<python>\Tools;<python>\Scripts;<python>\share\sdl2\bin;%PATH%
This way Python IDLE IDE can be included to the path with <python>\Lib\idlelib;. Then write idle into console and IDLE will be ready to use Kivy.
Simplify it
To avoid repetitive setting of environment variables either set each necessary path this way or make a batch(.bat) file with these lines placed into <python>:
set PATH=%~dp0;%~dp0Tools;%~dp0Scripts;%~dp0share\sdl2\bin;%~dp0Lib\idlelib;%PATH%
cmd.exe
To run Kivy project after installation run cmd.exe or the batch file and use python <filename>.py
installation on Ubuntu
For install kivy on ubuntu with kivy example open terminal and run following command
First add ppa
sudo add-apt-repository ppa:kivy-team/kivy
For install kivy
sudo apt-get install python-kivy
For install kivy examples
sudo apt-get install python-kivy-example
