Visual Studio Code has the ability to integrate with common shells, allowing the terminal to understand more about what’s actually happening inside the shell. This additional information enables some useful features such as working directory detection and command detection, decorations, and navigation.
Supported shells:
- Linux/macOS: bash, fish, pwsh, zsh
- Windows: Git Bash, pwsh
Installation
Automatic script injection
By default, the shell integration script should automatically activate on supported shells launched from VS Code. This is done by injecting arguments and/or environment variables when the shell session launches. This automatic injection can be disabled by setting terminal.integrated.shellIntegration.enabled to false.
This standard, easy way will not work for some advanced use cases like in sub-shells, through a regular ssh session (when not using the Remote — SSH extension) or for some complex shell setups. The recommended way to enable shell integration for those is manual installation.
Note: Automatic injection may not work on old versions of the shell, for example older versions of fish do not support the
$XDG_DATA_DIRSenvironment variable which is how injection works. You may still be able to manually install to get it working.
Manual installation
To manually install shell integration, the VS Code shell integration script needs to run during your shell’s initialization. Where and how to do this depends on the shell and OS you’re using. When using manual install it’s recommended to set terminal.integrated.shellIntegration.enabled to false, though not mandatory.
Tip: When using the Insiders build, replace
codewithcode-insidersbelow.
bash
Add the following to your ~/.bashrc file. Run code ~/.bashrc in bash to open the file in VS Code.
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path bash)"
fish
Add the following to your config.fish. Run code $__fish_config_dir/config.fish in fish to open the file in VS Code.
string match -q "$TERM_PROGRAM" "vscode"
and . (code --locate-shell-integration-path fish)
pwsh
Add the following to your PowerShell profile. Run code $Profile in pwsh to open the file in VS Code.
if ($env:TERM_PROGRAM -eq "vscode") { . "$(code --locate-shell-integration-path pwsh)" }
zsh
Add the following to your ~/.zshrc file. Run code ~/.zshrc in zsh to open the file in VS Code.
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path zsh)"
Git Bash
Add the following to your ~/.bashrc file. Run code ~/.bashrc in Git Bash to open the file in VS Code.
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path bash)"
Portability versus performance
The above shell integration installation is cross-platform and compatible with any installation type if code is in the $PATH. However, this recommended approach starts Node.js to fetch the script path, leading to a slight delay in shell startup. To mitigate this delay, inline the script above by resolving the path ahead of time and adding it directly into your init script.
# Output the executable's path first:
code --locate-shell-integration-path bash
# Add the result of the above to the source statement:
[[ "$TERM_PROGRAM" == "vscode" ]] && . "/path/to/shell/integration/script.sh"
Command decorations and the overview ruler
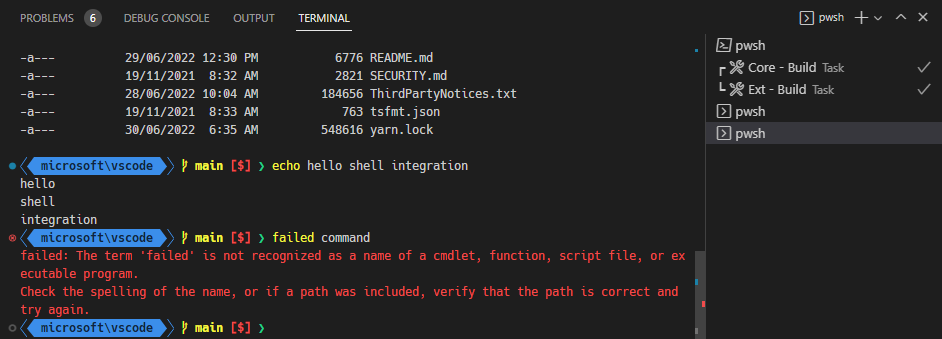
One of the things that shell integration enables is the ability to get the exit codes of the commands run within the terminal. Using this information, decorations are added to the left of the line to indicate whether the command succeeded or failed. These decorations also show up in the relatively new overview ruler in the scroll bar, just like in the editor.

The decorations can be interacted with to give some contextual actions like re-running the command:
The command and overview ruler decorations can be configured with the terminal.integrated.shellIntegration.decorationsEnabled setting.
Command navigation
The commands detected by shell integration feed into the command navigation feature (Ctrl/Cmd+Up, Ctrl/Cmd+Down) to give it more reliable command positions. This feature allows for quick navigation between commands and selection of their output. To select from the current position to the command, you can also hold down Shift, pressing Shift+Ctrl/Cmd+Up and Shift+Ctrl/Cmd+Down.
Command guide
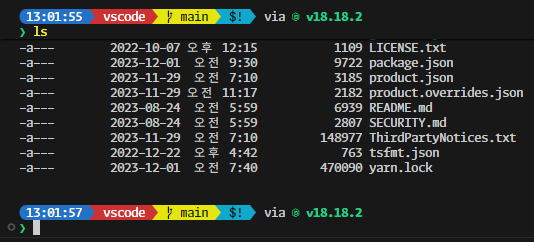
The command guide is a bar that shows up beside a command and its output when hovered. This helps more quickly identify the command and also is a way to verify that shell integration is working properly.

You can customize the color of the command guide by using Color Themes. To toggle the command guide, configure the terminal.integrated.shellIntegration.showCommandGuide setting.
The sticky scroll feature will «stick» the command that is partially showing at the top of the terminal, making it much easier to see what command that output belongs to. Clicking on the sticky scroll component will scroll to the command’s location in the terminal buffer.

This can be enabled with the terminal.integrated.stickyScroll.enabled setting.
Quick fixes
VS Code scans the output of a command and presents a Quick Fix with actions that have a high likelihood of being what the user will want to do next.

Here are some of the built-in Quick Fixes:
- When it’s detected that a port is already being listened to, suggest to kill the process and re-run the previous command.
- When
git pushfails due to an upstream not being set, suggest to push with the upstream set. - When a
gitsubcommand fails with a similar command error, suggest to use the similar command(s). - When
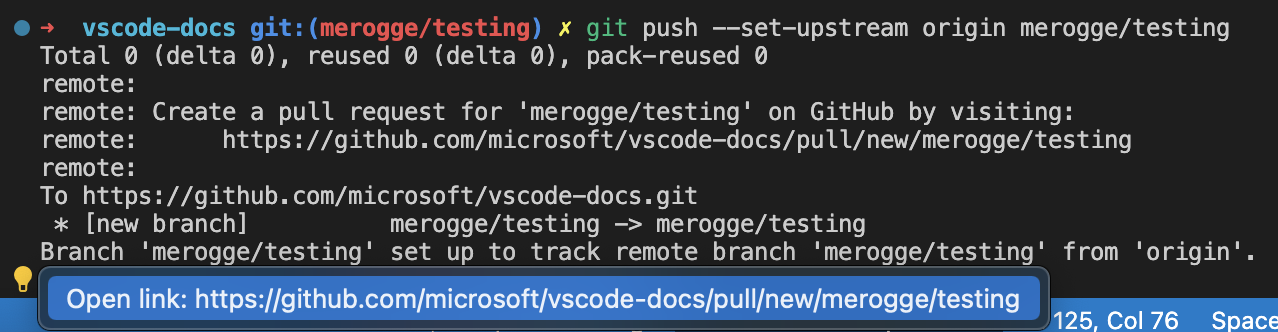
git pushresults in a suggestion to create a GitHub PR, suggest to open the link. - When a
Generalorcmd-not-foundPowerShell feedback provider triggers, suggest each suggestion.
The Quick Fix feature also supports accessibility signals for additional feedback when a Quick Fix is available.
Run recent command
The Terminal: Run Recent Command command surfaces history from various sources in a Quick Pick, providing similar functionality to a shell’s reverse search (Ctrl+R). The sources are the current session’s history, previous session history for this shell type and the common shell history file.

Some other functionality of the command:
- By default the search mode is «contiguous search», meaning the search term must exactly match. The button on the right of the search input allows switching to fuzzy search.
- In the current session section, there is a clipboard icon in the right of the Quick Pick that will open the command output in an editor.
- The pin action in the right of the Quick Pick can pin the command to the top of the list.
- Alt can be held to write the text to the terminal without running it.
- The amount of history stored in the previous session section is determined by the terminal.integrated.shellIntegration.history setting.
The default keyboard shortcut for this command is Ctrl+Alt+R. However, when accessibility mode is on these are reversed; Ctrl+R runs a recent command and Ctrl+Alt+R sends Ctrl+R to the shell.
The keyboard shortcuts can be flipped when accessibility mode is off with the following keyboard shortcuts:
{
"key": "ctrl+r",
"command": "workbench.action.terminal.runRecentCommand",
"when": "terminalFocus"
},
{
"key": "ctrl+alt+r",
"command": "workbench.action.terminal.sendSequence",
"args": { "text": "\u0012"/*^R*/ },
"when": "terminalFocus"
}
Go to recent directory
Similar to the run recent command feature, the Terminal: Go to Recent Directory command keeps track of directories that have been visited and allows quick filtering and navigating (cd) to them. Alt can be held to write the text to the terminal without running it.
The default keyboard shortcut for this command is ⌘G (Windows, Linux Ctrl+G) as it behaves similar to the Go to Line/Column command in the editor. Ctrl+G can be send to the shell with Ctrl+Alt+G.
Current working directory detection
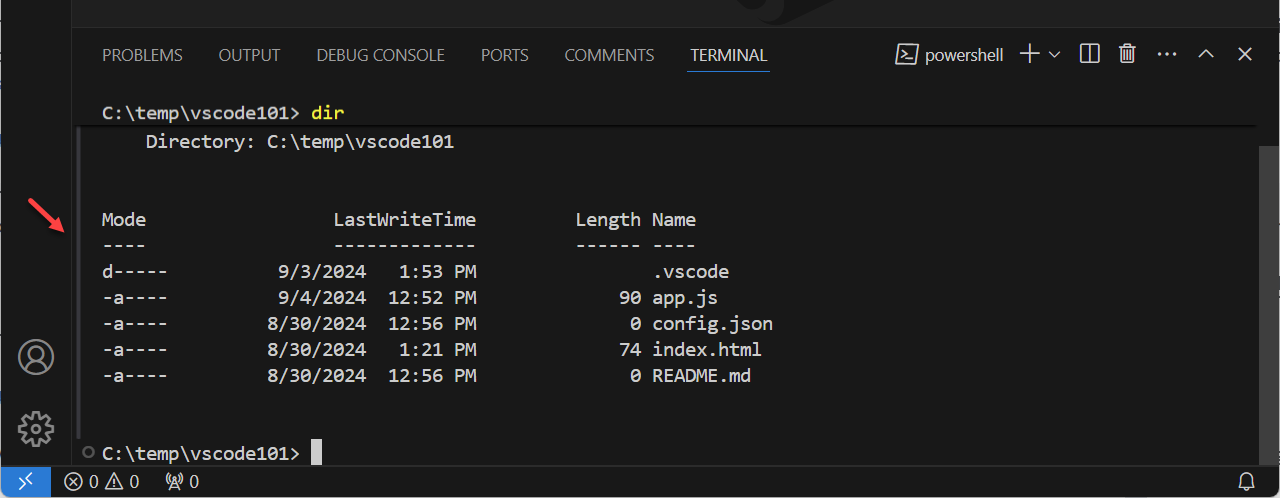
Shell integration tells VS Code what the current working directory of the shell is. This information is not possible to get on Windows without trying to detect the prompt through regex and requires polling on macOS and Linux, which isn’t good for performance.
One of the biggest features this enables is enhanced resolving of links in the terminal. Take a link package.json for example, when the link is activated while shell integration is disabled this will open a search quick pick with package.json as the filter if there are multiple package.json files in the workspace. When shell integration is enabled however, it will open the package.json file in the current folder directly because the current location is known. This allows the output of ls for example to reliably open the correct file.
The current working directory is also used to show the directory in the terminal tab, in the run recent command quick pick and for the "terminal.integrated.splitCwd": "inherited" feature.
Extended PowerShell keyboard shortcuts
Windows’ console API allows for more keyboard shortcuts than Linux/macOS terminals, since VS Code’s terminal emulates the latter even on Windows there are some PowerShell keyboard shortcuts that aren’t possible using the standard means due to lack of VT encoding such as Ctrl+Space. Shell integration allows VS Code to attach a custom keyboard shortcuts to send a special sequence to PowerShell that then gets handled in the shell integration script and forwarded to the proper key handler.
The following keyboard shortcuts should work in PowerShell when shell integration is enabled:
- Ctrl+Space: Defaults to
MenuCompleteon Windows only - Alt+Space: Defaults to
SetMarkon all platforms - Shift+Enter: Defaults to
AddLineon all platforms - Shift+End: Defaults to
SelectLineon all platforms - Shift+Home: Defaults to
SelectBackwardsLineon all platforms
Experimental IntelliSense for PowerShell
Experimental IntelliSense for PowerShell shows a completion list when typing in PowerShell, similar to the editor experience. Behind the scenes, this functionality is powered by the PowerShell session’s native completion API, so context-aware completions like variables are available.
You can enable the experimental IntelliSense for PowerShell with the terminal.integrated.suggest.enabled setting.
"terminal.integrated.suggest.enabled": true
Note: This functionality is currently only available on Windows and macOS.
Git and VS Code completions
When experimental IntelliSense is enabled, completions for CLIs git, code, and code-insiders are turned on by default. If your PowerShell profile already has completions, you may want to turn these off by using the terminal.integrated.suggest.builtinCompletions setting.
Enhanced accessibility
The information that shell integration provides to VS Code is used to improve accessibility in the terminal. Some examples of enhancements are:
- Navigation through detected commands in the accessible buffer (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2))
- An audio cue plays when a command fails.
- Underlying text box synchronizing such that using the arrow and backspace keys behave more correctly.
Supported escape sequences
VS Code supports several custom escape sequences:
VS Code custom sequences ‘OSC 633 ; … ST’
VS Code has a set of custom escape sequences designed to enable the shell integration feature when run in VS Code’s terminal. These are used by the built-in scripts but can also be used by any application capable of sending sequences to the terminal, for example the Julia extension uses these to support shell integration in the Julia REPL.
These sequences should be ignored by other terminals, but unless other terminals end up adopting the sequences more widely, it’s recommended to check that $TERM_PROGRAM is vscode before writing them.
-
OSC 633 ; A ST— Mark prompt start. -
OSC 633 ; B ST— Mark prompt end. -
OSC 633 ; C ST— Mark pre-execution. -
OSC 633 ; D [; <exitcode>] ST— Mark execution finished with an optional exit code. -
OSC 633 ; E ; <commandline> [; <nonce] ST— Explicitly set the command line with an optional nonce.The E sequence allows the terminal to reliably get the exact command line interpreted by the shell. When this is not specified, the terminal may fallback to using the A, B and C sequences to get the command, or disable the detection all together if it’s unreliable.
The optional nonce can be used to verify the sequence came from the shell integration script to prevent command spoofing. When the nonce is verified successfully, some protections before using the commands will be removed for an improved user experience.
The command line can escape ASCII characters using the
\xABformat, where AB are the hexadecimal representation of the character code (case insensitive), and escape the\character using\\. It’s required to escape semi-colon (0x3b) and characters 0x20 and below and this is particularly important for new line and semi-colon.Some examples:
"\" -> "\\" "\n" -> "\x0a" ";" -> "\x3b" -
OSC 633 ; P ; <Property>=<Value> ST— Set a property on the terminal, only known properties will be handled.Known properties:
Cwd— Reports the current working directory to the terminal.IsWindows— Indicates whether the terminal is using a Windows backend like winpty or conpty. This may be used to enable additional heuristics as the positioning of the shell integration sequences are not guaranteed to be correct. Valid values areTrueandFalse.
Final Term shell integration
VS Code supports Final Term’s shell integration sequences, which allow non-VS Code shell integration scripts to work in VS Code. This results in a somewhat degraded experience as it doesn’t support as many features as OSC 633. Here are the specific sequences that are supported:
OSC 133 ; A ST— Mark prompt start.OSC 133 ; B ST— Mark prompt end.OSC 133 ; C ST— Mark pre-execution.OSC 133 ; D [; <exitcode>] ST— Mark execution finished with an optional exit code.
iTerm2 shell integration
The following sequences that iTerm2 pioneered are supported:
-
OSC 1337 ; CurrentDir=<Cwd> S— Sets the current working directory of the terminal, similar toOSC 633 ; P ; Cwd=<Cwd> ST. -
OSC 1337 ; SetMark ST— Adds a mark to the left of the line it was triggered on and also adds an annotation to the scroll bar:These marks integrate with command navigation to make them easy to navigate to via ⌘↑ (Windows, Linux Ctrl+Up) and ⌘↓ (Windows, Linux Ctrl+Down).
Common questions
When does automatic injection not work?
There are several cases where automatic injection doesn’t work, here are some common cases:
-
$PROMPT_COMMANDis in an unsupported format, changing it to point to a single function is an easy way to work around this. For example:prompt() { printf "\033]0;%s@%s:%s\007" "${USER}" "${HOSTNAME%%.*}" "${PWD/#$HOME/\~}" } PROMPT_COMMAND=prompt -
Some shell plugins may disable VS Code’s shell integration explicitly by unsetting
$VSCODE_SHELL_INTEGRATIONwhen they initialize.
Why are command decorations showing when the feature is disabled?
The likely cause of this is that your system has shell integration for another terminal installed that VS Code understands. If you don’t want any decorations, you can hide them with the following setting:
"terminal.integrated.shellIntegration.decorationsEnabled": never
Alternatively, you could remove the shell integration script from your shell rc/startup script but you will lose access to command-aware features like command navigation.
Why does the command decoration jump around on Windows?
Windows uses an emulated pseudoterminal (pty) backend called ConPTY. It works a little differently to a regular pty because it needs to maintain compatibility with the Windows Console API. One of the impacts of this is the pty handles rendering specially in such a way that the shell integration sequences that identify the commands in the terminal buffer may be misplaced. When the command jumps around it’s typically after a command has run, and VS Code’s heuristics have kicked in to improve the position of the command decorations.
04/03/2025
Last Updated :
20 May, 2024
prerequisitesGit Bash is an application that provides Git command line experience on the Operating System. It is a command-line shell for enabling git with the command line in the system. VSCode is a Text editor that provides support for development operations and version control systems. It provides tools for a user to build hassle-free codes. One should have an adequate understanding of these as they serve as prerequisites. To download and install prior downloaded and install Git Bash while VSCode from its official website.
Why Integrate Git Bash with Visual Studio Code?
- Seamless Version Control: Access Git commands directly within your editor.
- Enhanced Productivity: Utilize the powerful features of Git Bash while coding in VS Code.
- Unified Environment: Avoid switching between different applications and streamline your workflow.
Steps to Integrate Git Bash with Visual Studio Code
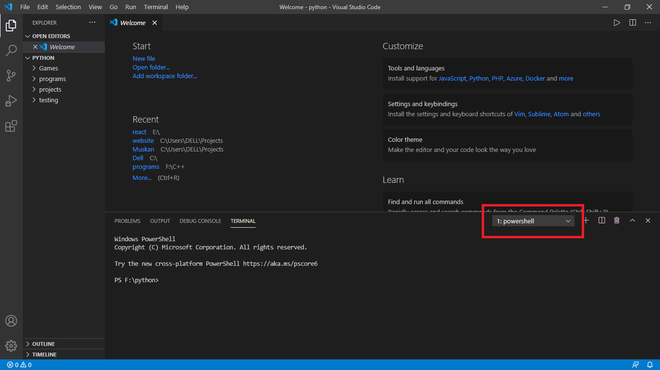
Step 1: Open Terminal in VScode by using the shortcut key Ctrl+~. Here you will see that currently, it has PowerShell and we have to add bash to it.

Step 2: Then, you have to open settings by File->Preferences->Settings or by pressing Ctrl+, . You have to click on the Open Settings(JSON) icon as shown in the image below:
Step 3: On clicking, you will see the settings page. You have to add the below properties at the last of all settings as shown in the image below:
"terminal.integrated.profiles.windows":{"Git Bash":{"path":"C:\\Program Files\\Git\\bin\\bash.exe"}, },
"terminal.integrated.defaultProfile.windows": "Git Bash"
Step 4: And that’s all when you will reopen VS Code then you will see that Git Bash has been integrated. Now you can run Git Bash commands directly in VS Code.
Benefits of Using Git Bash in VS Code
- Consistent Command Line Experience: Git Bash provides a familiar Unix-like command line experience for Windows users.
- Advanced Git Features: Access advanced Git features and scripts directly within your code editor.
- Improved Workflow: Simplify complex workflows by using Git Bash commands alongside VS Code features like debugging and extensions.
Ever Wanted to Use Bash in VS Code?
So, I was working on a project the other day and needed to switch between different terminals in Visual Studio Code (VS Code). It was kind of a hassle, you know? Anyway, I figured out how to open a Bash terminal right inside VS Code, and it was a game-changer. Sounds crazy, right? But it’s actually pretty straightforward once you know how.
In this guide, I’ll walk you through the steps to open a Bash terminal in VS Code. Whether you’re using Git Bash or Windows Subsystem for Linux (WSL), I’ve got you covered. By the end, you’ll be toggling between terminals like a pro.
Let’s Dive In: Setting Up Bash in VS Code
Why Use Bash in VS Code?
First things first, why would you even want to use Bash in VS Code? Well, Bash is a powerful shell that lets you run scripts, manage files, and do all sorts of cool stuff. If you’re a developer, you probably already know how useful it can be. Having it right in your code editor means you don’t have to switch back and forth between windows. It’s all about efficiency, right?
Getting Started with Git Bash
Alright, let’s start with Git Bash. If you don’t have it installed, you can download it from the Git website. Once it’s installed, you’re ready to roll.
Here’s what you need to do:
- Open VS Code.
- Press
Ctrl +to open the terminal.</code> to open the integrated terminal.</li>
<li>By default, you'll see the PowerShell terminal. To change this, open the command palette by pressing <code>Ctrl + Shift + P</code>.</li>
<li>Type <code>Select Default Profile</code> and select Git Bash from the list.</li>
<li>Click the <code>+</code> icon in the terminal window to open a new terminal.</li>
<li>The new terminal will be a Git Bash terminal. Give it a few seconds to load.</li>
</ol>
<p>And that's it! You can now toggle between different terminals using the dropdown in the terminal window. Pretty neat, huh?</p>
<h3>Using Windows Subsystem for Linux (WSL)</h3>
<p>If you're using WSL, the process is a bit different. First, make sure you have WSL enabled on your Windows machine. You can follow the instructions on the <a href="https://docs.microsoft.com/en-us/windows/wsl/install">Microsoft website</a> to set it up.</p>
<p>Once WSL is up and running, here's how you can use it in VS Code:</p>
<ol>
<li>Open VS Code and press <code>Ctrl + - Open the command palette using
Ctrl + Shift + P. - Type
Select Default Shell. - Select WSL Bash from the options.
- Click the
+icon in the terminal window to open a new WSL Bash terminal.
Easy peasy, right? Now you can enjoy the best of both worlds — the power of Bash and the convenience of VS Code.
Customizing Your Terminal Settings
Sometimes, the default settings just don’t cut it. Maybe you installed Git Bash in a different location, or you want to use a specific shell. No worries, you can customize your terminal settings in VS Code.
Editing the Settings JSON
If you need to point VS Code to a specific path for your shell, you can edit the settings JSON file. Here’s how:
- Open the command palette with
Ctrl + Shift + P. - Type
Preferences: Open Settings (JSON)and select it. - Add the following line to the JSON file, replacing the path with the location of your shell:
"terminal.integrated.shell.windows": "C:\\Path\\To\\Your\\Shell.exe"For example, if you installed Git Bash in a custom location, your line might look like this:
"terminal.integrated.shell.windows": "D:\\Custom\\Path\\Git\\bin\\bash.exe"Save the file and restart VS Code. Your custom shell should now be the default.
Adding Custom Profiles
If you want to add a custom profile for your terminal, you can do that too. Here’s how to add a custom Git Bash profile:
- Open the command palette with
Ctrl + Shift + P. - Type
Preferences: Open Settings (JSON)and select it. - Add the following JSON to your settings file:
{
"terminal.integrated.profiles.windows": {
"gitbash": {
"path": "D:\\Custom\\Path\\Git\\bin\\bash.exe",
"icon": "terminal-bash"
}
},
"terminal.integrated.defaultProfile.windows": "gitbash"
}This tells VS Code to use your custom Git Bash profile as the default. Pretty handy, right?
Troubleshooting Common Issues
Even with the best instructions, things can go wrong. Here are some common issues you might run into and how to fix them.
Bash Opens Outside of VS Code
If Bash opens in a new window outside of VS Code, it’s likely because you’re pointing to the wrong executable. Make sure you’re using the sh.exe file inside the bin folder of your Git installation, not the git-bash.exe file.
Your settings should look something like this:
"terminal.integrated.shell.windows": "C:\\Path\\To\\Git\\bin\\sh.exe"If your shell isn’t listed in the terminal menu, it might not be in your system’s PATH environment variable. You can add it manually by editing your settings JSON file.
Here’s an example of how to add a custom profile for a shell that’s not in your PATH:
{
"terminal.integrated.profiles.windows": {
"customshell": {
"path": "C:\\Path\\To\\Your\\Shell.exe",
"icon": "terminal-cmd"
}
},
"terminal.integrated.defaultProfile.windows": "customshell"
}Wrapping Up
And there you have it — a complete guide to opening a Bash terminal in VS Code. Whether you’re using Git Bash or WSL, you should now be able to toggle between terminals like a pro. It’s all about making your workflow more efficient, right?
Got any tips or tricks of your own? Share them in the comments below! Happy coding!
FAQ
- Can I use other shells besides Bash?
- Absolutely! You can use any shell you like, as long as you know the path to the executable. Just add it to your settings JSON file as shown above.
- What if I don’t have Git Bash installed?
- No problem. You can download and install it from the Git website. Once it’s installed, follow the steps above to set it up in VS Code.
- Can I use WSL if I don’t have Windows 10?
- It depends. WSL is available on Windows 10 and later versions. If you’re using an older version of Windows, you might need to upgrade to use WSL.
- I followed the steps, but my shell still isn’t working. What should I do?
- First, double-check that you’ve entered the correct path to your shell executable. If that doesn’t work, try restarting VS Code. If you’re still having trouble, you might want to check the VS Code documentation or ask for help on a forum like Stack Overflow.
Andrew
Posted on
• Edited on
"terminal.integrated.profiles.windows": {
"PowerShell": { "source": "PowerShell", "icon": "terminal-powershell" },
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"icon": "terminal-cmd"
},
"GitBash": {
"path": ["C:\\Program Files\\Git\\bin\\bash.exe"],
"source": "Git Bash",
"icon": "terminal-bash"
},
"terminal.integrated.defaultProfile.windows": "GitBash",
Enter fullscreen mode
Exit fullscreen mode
As of April 2021 «terminal.integrated.shell.windows» is deprecated in VSCode.
"terminal.integrated.shell.windows": "C:\\...\\...\\bin\\bash.exe",
Enter fullscreen mode
Exit fullscreen mode
To configure Git Bash as the default integrated terminal in VSCode version 1.56 on Windows 10
Step 1: Open command palette (CMD + Shift + P)
Step 2: Search «Preferences: Open User Settings (JSON)»
Step 3: Create a new field by typing «» (double quotation key). Inside the quotation type «terminal.» a list of options will appear.
Step 4: Select terminal.integrated.profiles.windows. When you select terminal.integrated.profiles.windows it will be expanded to:
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"GitBash": {
"source": "Git Bash",
"path": ["C:\\Program Files\\Git\\bin\\bash.exe"],
"icon": "terminal-bash"
}
},
Enter fullscreen mode
Exit fullscreen mode
Step 5: Set default terminal to Git Bash
"terminal.integrated.defaultProfile.windows": "GitBash",
Enter fullscreen mode
Exit fullscreen mode
IMPORTANT
The defaultProfile.windows value must be one word to work.
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"icon": "terminal-cmd"
},
"Git Bash": {
"path": ["C:\\Program Files\\Git\\bin\\bash.exe"],
"source": "Git Bash",
"icon": "terminal-bash"
},
},
"terminal.integrated.defaultProfile.windows": "Git Bash",
Enter fullscreen mode
Exit fullscreen mode
Does not work!
// End
Documentation:
-
VSCode version 1.56 Release Notes
https://code.visualstudio.com/docs/editor/integrated-terminal#_windows - Troubleshoot Terminal launch failures
Related
- How to setup Cmder in VSCode in 2021
- Shell Launcher: Easily launch multiple shell configurations in the terminal
-
Why Use Git Bash with Visual Studio Code?
-
Step 1: Install Git and Git Bash
-
Step 2: Install Visual Studio Code
-
Step 3: Configure VS Code to Use Git Bash
-
Step 4: Verify the Configuration
-
Step 5: Customize Your Git Bash Experience
-
Conclusion
-
FAQ

Visual Studio Code (VS Code) is a powerful code editor that integrates seamlessly with Git, making it an excellent tool for developers. If you’re using Git Bash on Windows, you might be wondering how to configure it to work smoothly with VS Code.
This article will guide you through the necessary steps to set up Git Bash as your terminal in Visual Studio Code. By the end, you’ll be able to leverage the full power of Git within your favorite code editor, enhancing your productivity and streamlining your workflow. Whether you’re a seasoned developer or just starting your coding journey, this guide is designed to help you configure Git Bash with ease.
Why Use Git Bash with Visual Studio Code?
Using Git Bash with Visual Studio Code offers a variety of benefits. First, Git Bash provides a Unix-like command-line experience on Windows, which many developers prefer for its simplicity and efficiency. When integrated with VS Code, you can execute Git commands, navigate directories, and manage your codebase without leaving the editor. This integration enhances your workflow, allowing you to focus more on coding and less on switching between applications.
Moreover, VS Code’s built-in Git features, combined with the powerful command-line capabilities of Git Bash, create a robust development environment. You can easily commit changes, push updates, and pull from repositories all within the same interface. This article will show you how to set this up seamlessly.
Step 1: Install Git and Git Bash
Before configuring Git Bash with Visual Studio Code, you need to ensure that Git and Git Bash are installed on your system.
- Download the Git installer for Windows from the official Git website.
- Run the installer and follow the prompts. Make sure to select the option to install Git Bash during the installation process.
- Once installed, you can access Git Bash from your Start menu or by right-clicking in any folder and selecting “Git Bash Here.”
After installation, you can verify that Git is set up correctly by opening Git Bash and typing:
Output:
This command will display the installed version of Git, confirming that everything is set up correctly.
Step 2: Install Visual Studio Code
If you haven’t already installed Visual Studio Code, you can do so by following these simple steps:
- Visit the official Visual Studio Code website.
- Download the installer for Windows.
- Run the installer and follow the on-screen instructions to complete the installation.
Once installed, you can launch Visual Studio Code from your Start menu.
Step 3: Configure VS Code to Use Git Bash
Now that you have both Git Bash and Visual Studio Code installed, it’s time to configure VS Code to use Git Bash as its default terminal.
- Open Visual Studio Code.
- Go to the settings by clicking on the gear icon in the lower left corner and selecting “Settings.”
- In the search bar, type “terminal integrated shell.”
- Find the setting labeled “Terminal > Integrated > Shell: Windows.”
- Click on “Edit in settings.json” to open the settings file.
Add the following line to the settings.json file:
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe"
Make sure to adjust the path if your Git installation is in a different location.
After saving the changes, close the settings file. Now, when you open a new terminal in Visual Studio Code, it should default to Git Bash.
Step 4: Verify the Configuration
To confirm that Git Bash is successfully configured in Visual Studio Code, follow these steps:
- Open a new terminal in VS Code by selecting “Terminal” from the top menu and then “New Terminal.”
- You should see the Git Bash prompt appear in the terminal window.
To further verify, type the following command in the terminal:
Output:
On branch master
Your branch is up to date with 'origin/master'.
This command should execute without any issues, indicating that Git Bash is properly configured within Visual Studio Code.
Step 5: Customize Your Git Bash Experience
To enhance your experience further, you might want to customize your Git Bash settings. You can modify the .bashrc file to change the appearance of the terminal or add aliases for frequently used commands.
To edit the .bashrc file, open Git Bash and type:
You can add aliases like:
alias gs='git status'
alias gc='git commit'
After making changes, save the file and run the following command to apply them:
Output:
Your changes have been applied.
These aliases will allow you to use shorter commands for common Git operations, making your workflow even more efficient.
Conclusion
Configuring Git Bash with Visual Studio Code is a straightforward process that can significantly enhance your development experience. By following the steps outlined in this article, you can easily set up Git Bash as your default terminal in VS Code, allowing you to utilize the powerful features of Git directly within your code editor. This integration not only streamlines your workflow but also helps you focus on what matters most: writing great code. Whether you’re working on personal projects or collaborating with teams, this setup will empower you to manage your codebase effectively.
FAQ
- How do I open Git Bash on Windows?
You can open Git Bash by searching for it in the Start menu or by right-clicking in any folder and selecting “Git Bash Here.”
-
Can I use other terminals with Visual Studio Code?
Yes, Visual Studio Code supports various terminals, including Command Prompt and PowerShell. You can change the default terminal in the settings. -
What if I installed Git in a different directory?
You will need to modify the path in the settings.json file to point to the correct location of your Git installation. -
How can I check if Git is installed correctly?
Open Git Bash and typegit --version. This command will display the installed version of Git if it is set up correctly. -
Can I customize the appearance of Git Bash?
Yes, you can customize Git Bash by editing the .bashrc file to change the prompt, colors, and add aliases for commands.
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe

